
An iPhone prank app gone viral viewed by millions
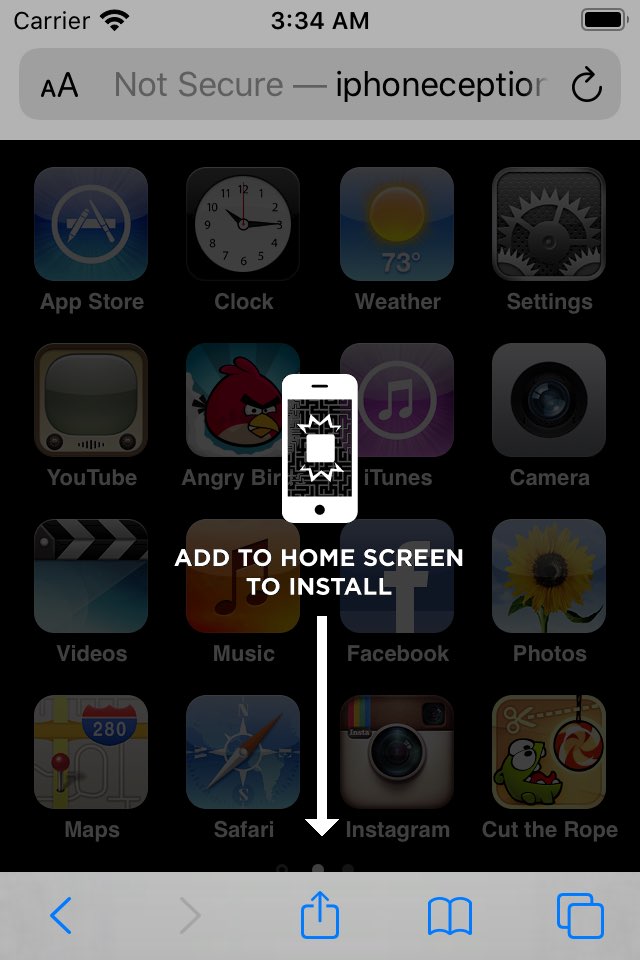
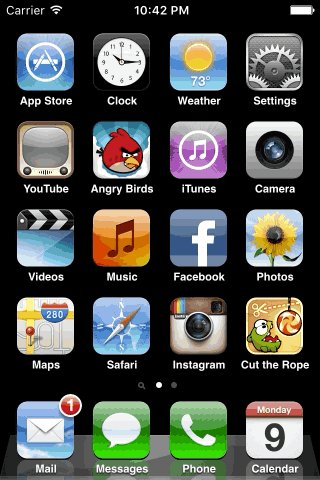
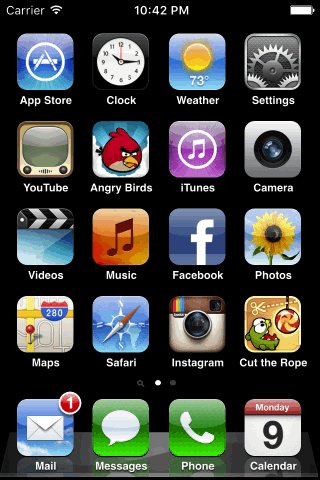
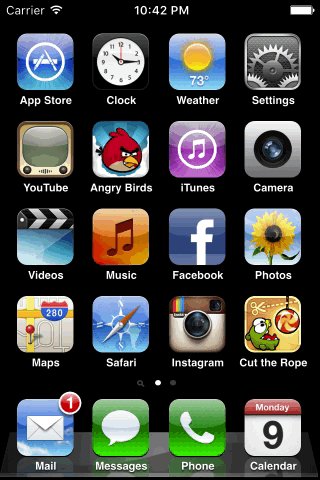
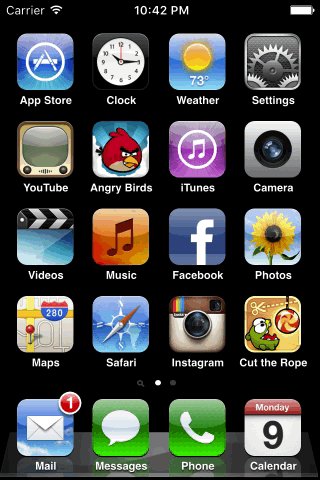
Back in 2012, I built a webpage that looked and moved exactly like the iPhone screen at the time. I discovered that if you added it to your phone's homepage, you could fool someone to think it was the real thing. I came up with a variety of pranks from explosions to a jump scare zombie and launched it just in time for April Fools.
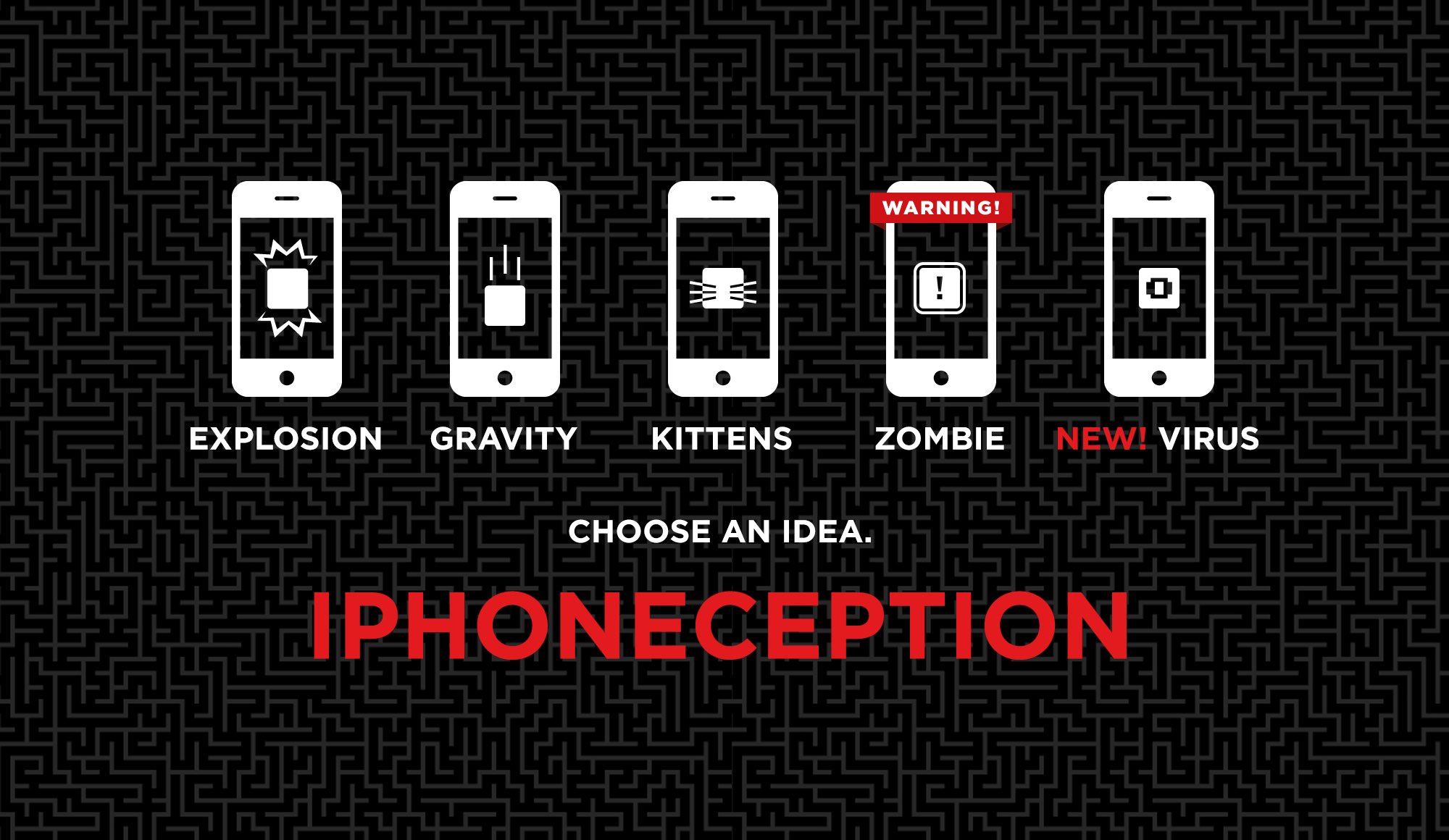
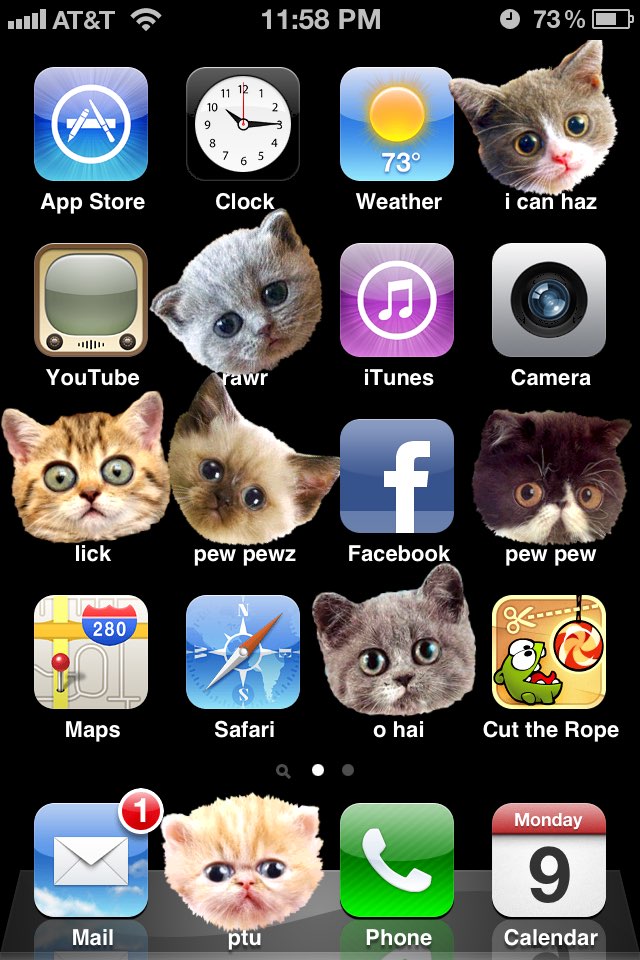
Choose from 5 pranks
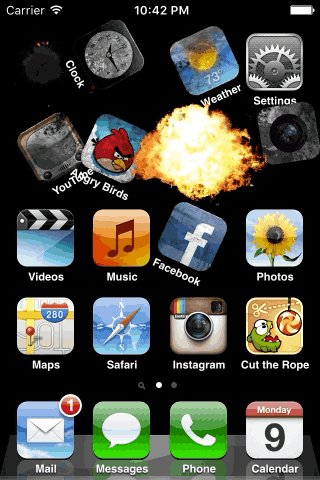
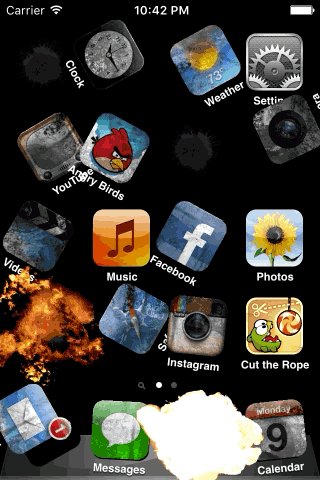
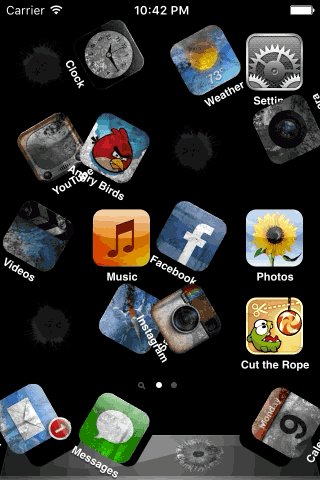
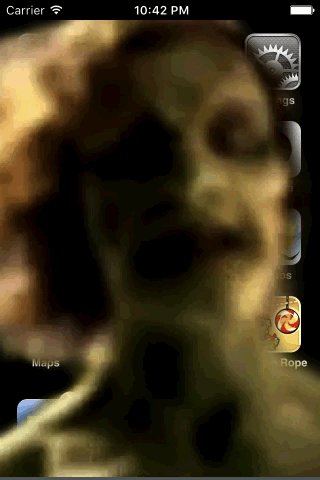
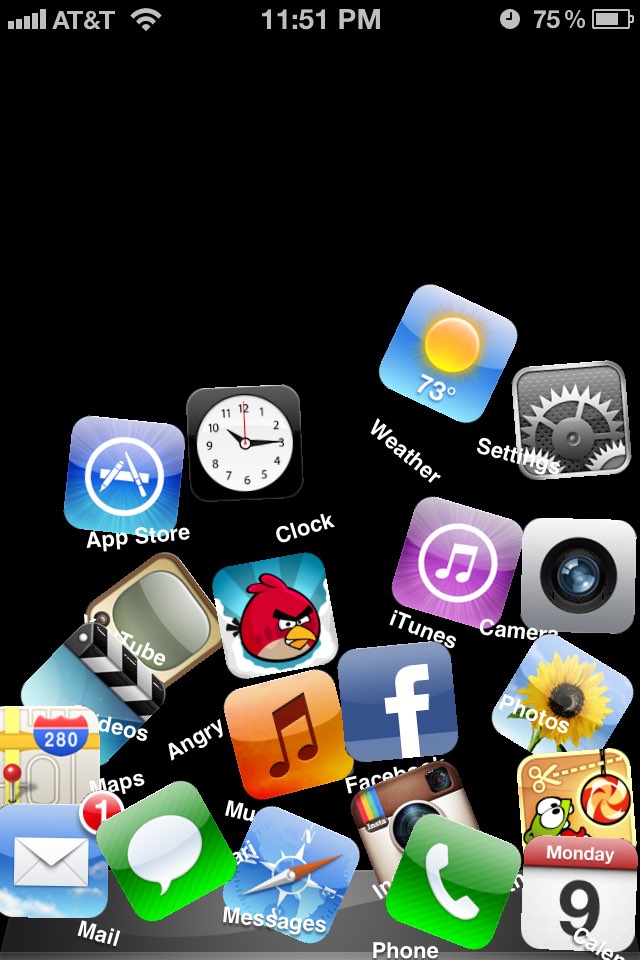
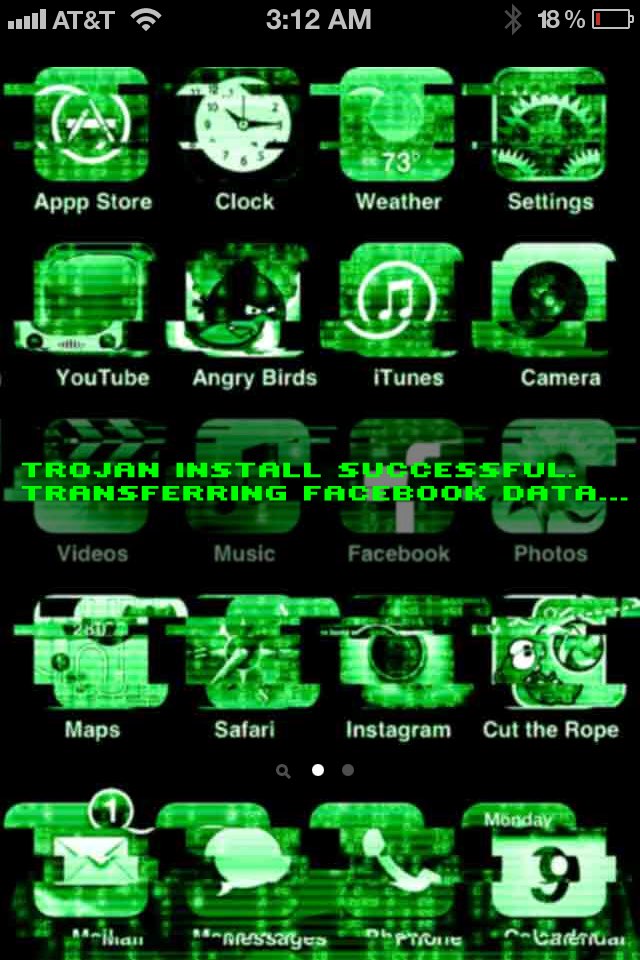
I built 5 unique pranks to choose from. Tapping an icon would either make the icon explode, reveal a jump scaring zombie, initiate a physics-induced gravity drop, hack the screen with a glitch, or turn into cute kitten faces.







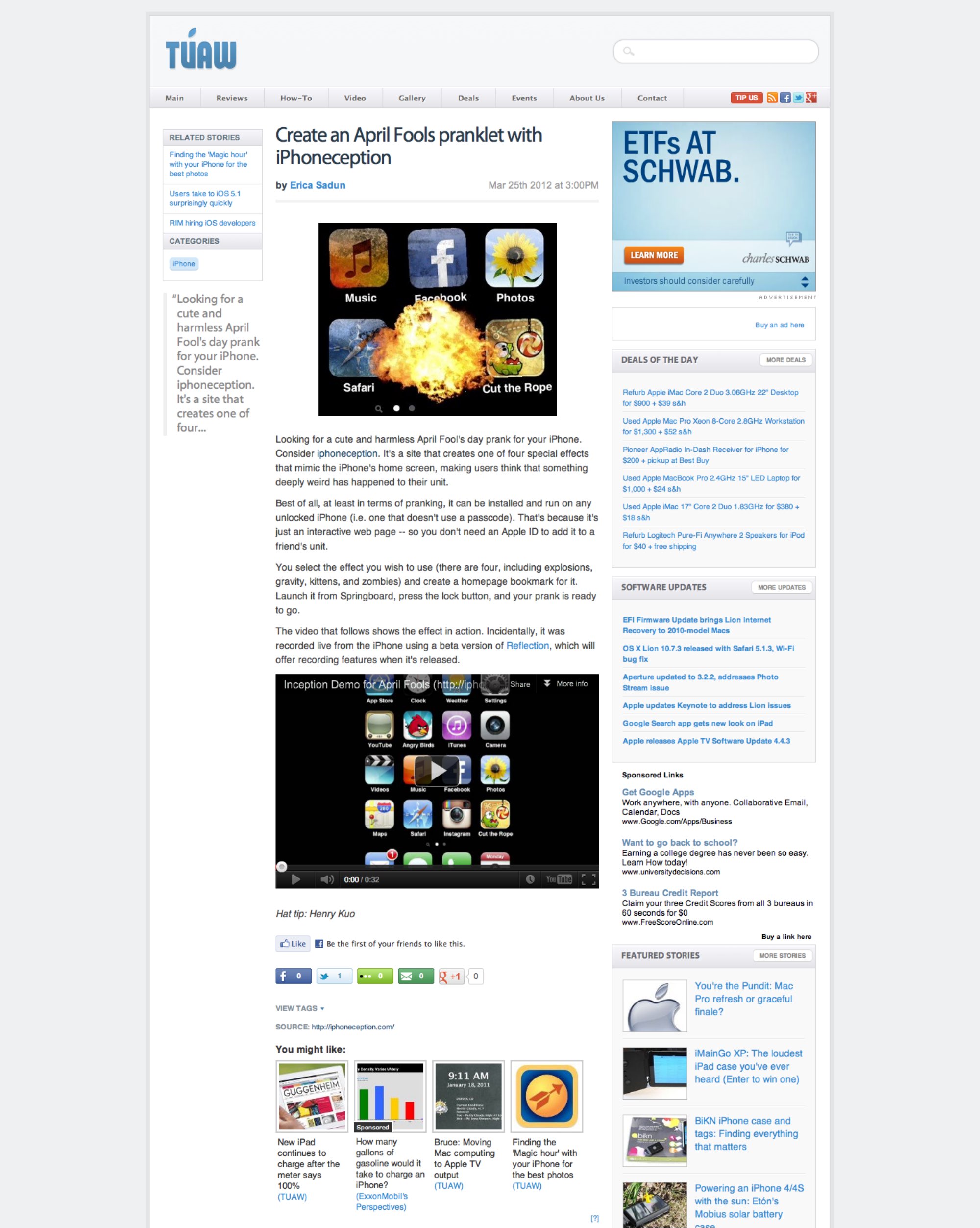
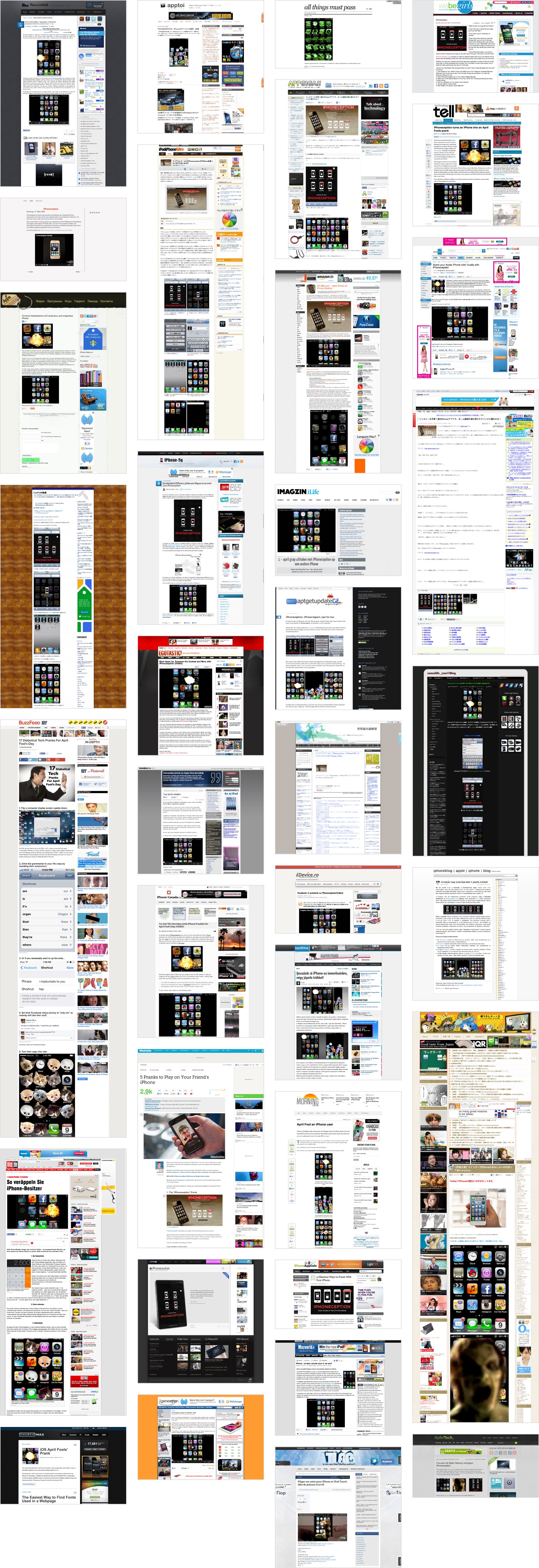
Viral around the world
As it got picked up by online media around the world, the virality shot up like a hockey stick with thousands of concurrent users using it at any given time.


Pranked by millions
Within the first month of April, iPhoneception received over a million unique visitors, an amazingly surreal thing to witness from a personal project I built for fun.