
Design and front-end development for a fun and responsive refresh
I led design and front-end development to redesign the PenPalWorld social network website. The site had grown immensely dated, and the owner was looking for a complete and modern refresh.
I wanted to ensure the design still retained the fun and authenticity of its members who were there simply to find penpals around the world.
Design
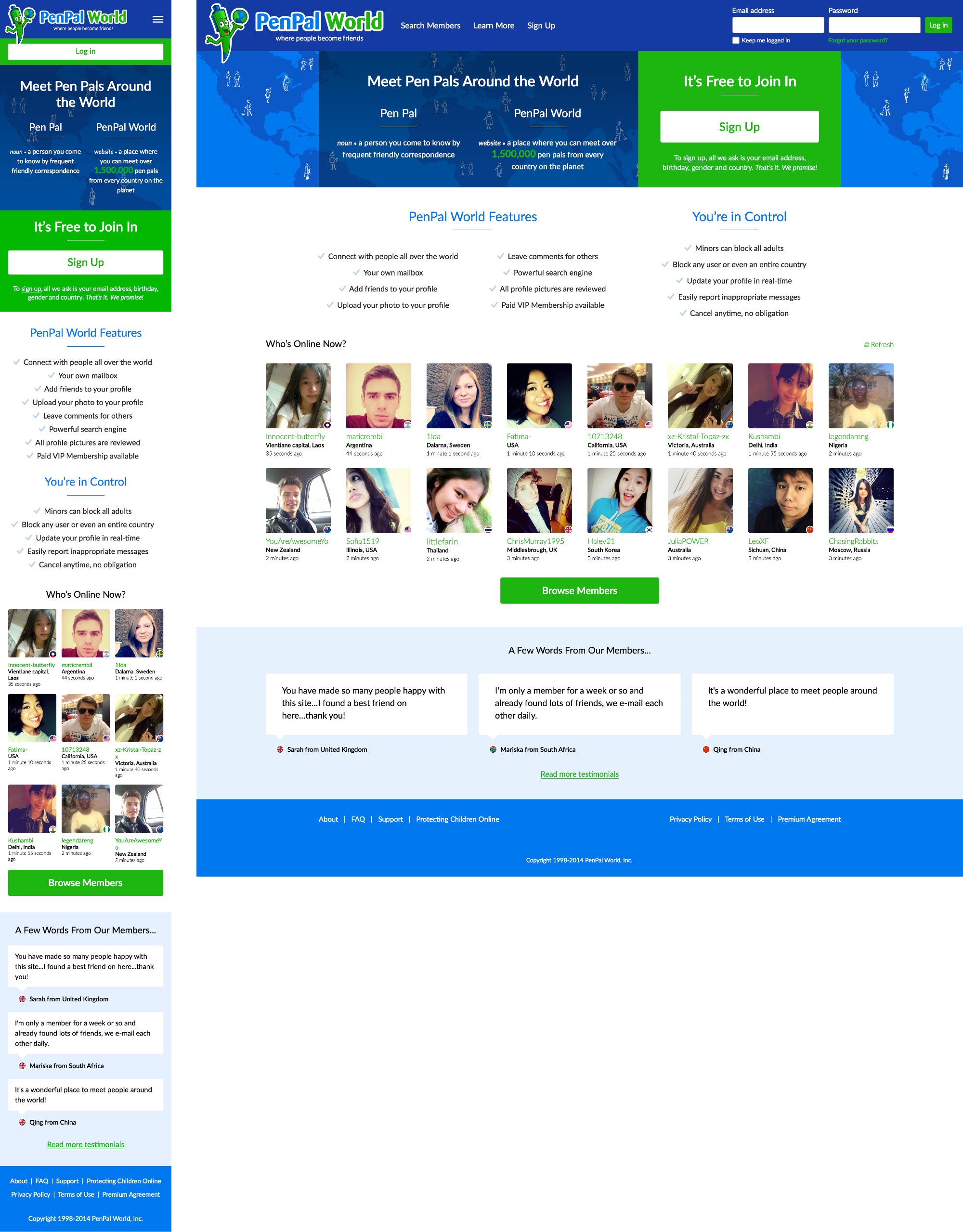
While the majority of the interface employed clean shapes, bright colors, and clear spacing, the campy logo and images of people set the tone for what type of community this is to new members.
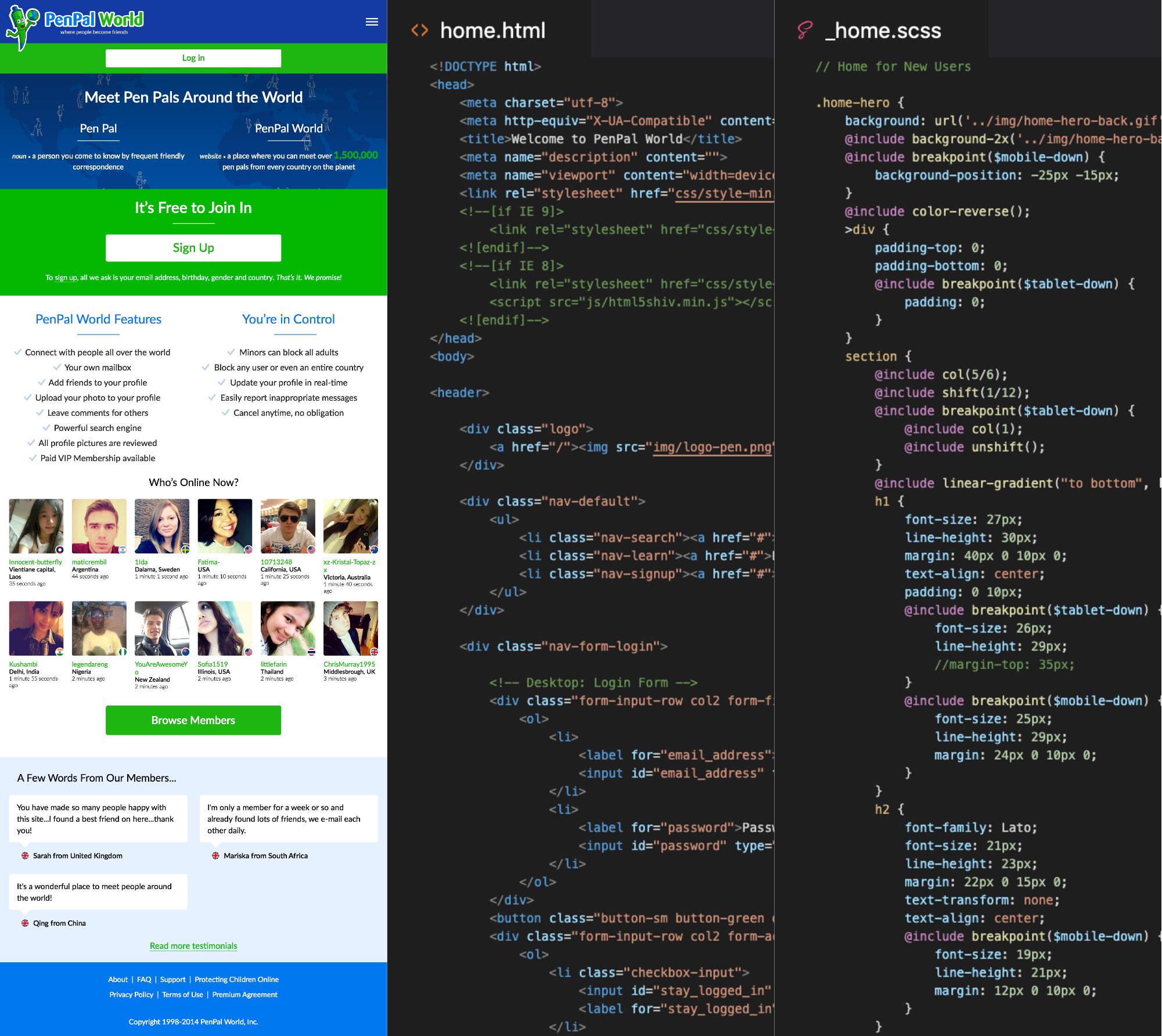
Landing page

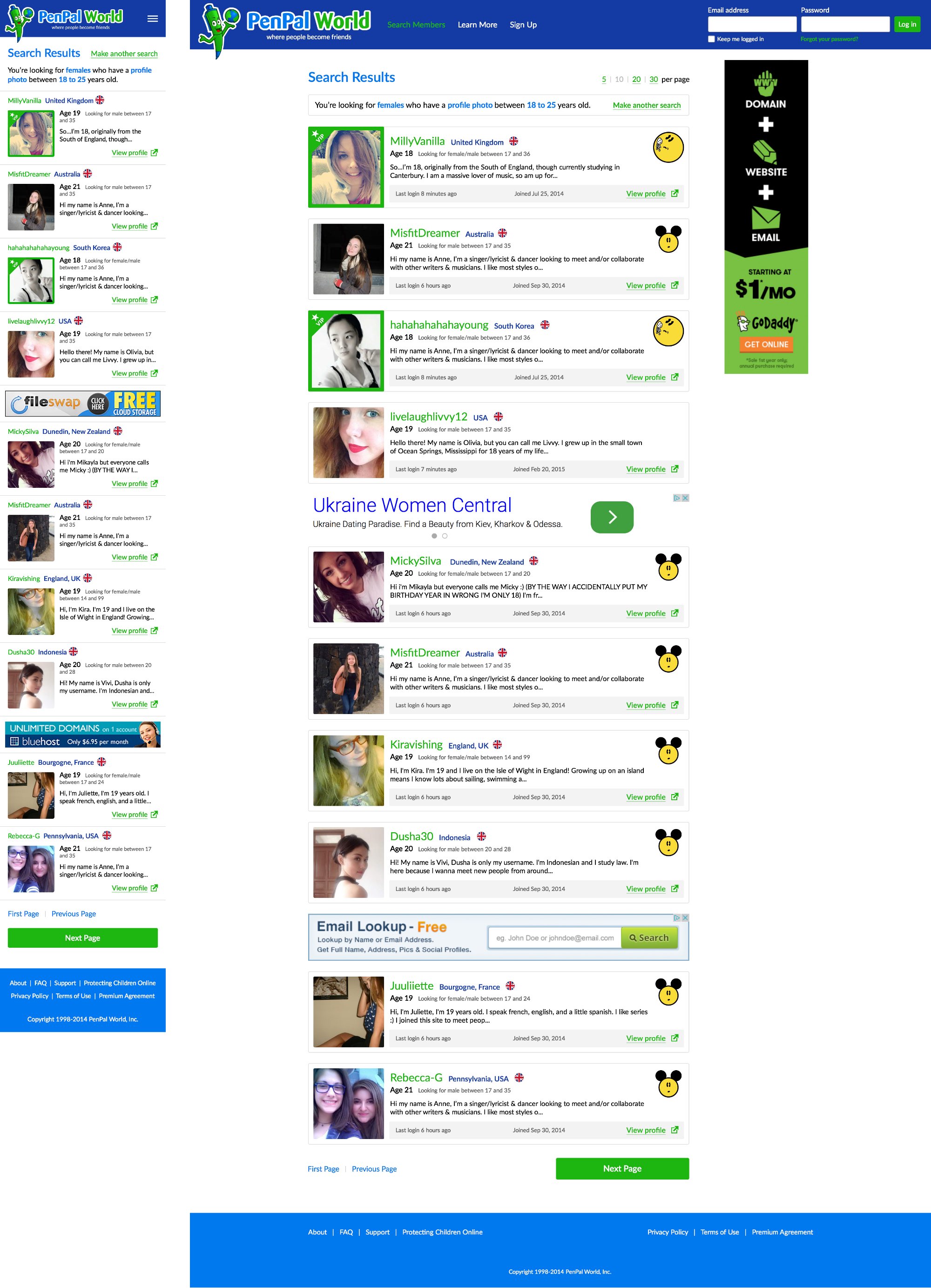
Search pen pals
Browsing members was as much about their photo as it was about their introduction message, clearly stating topics of interest. A personal smiley emoji also helped to express each person's mood.

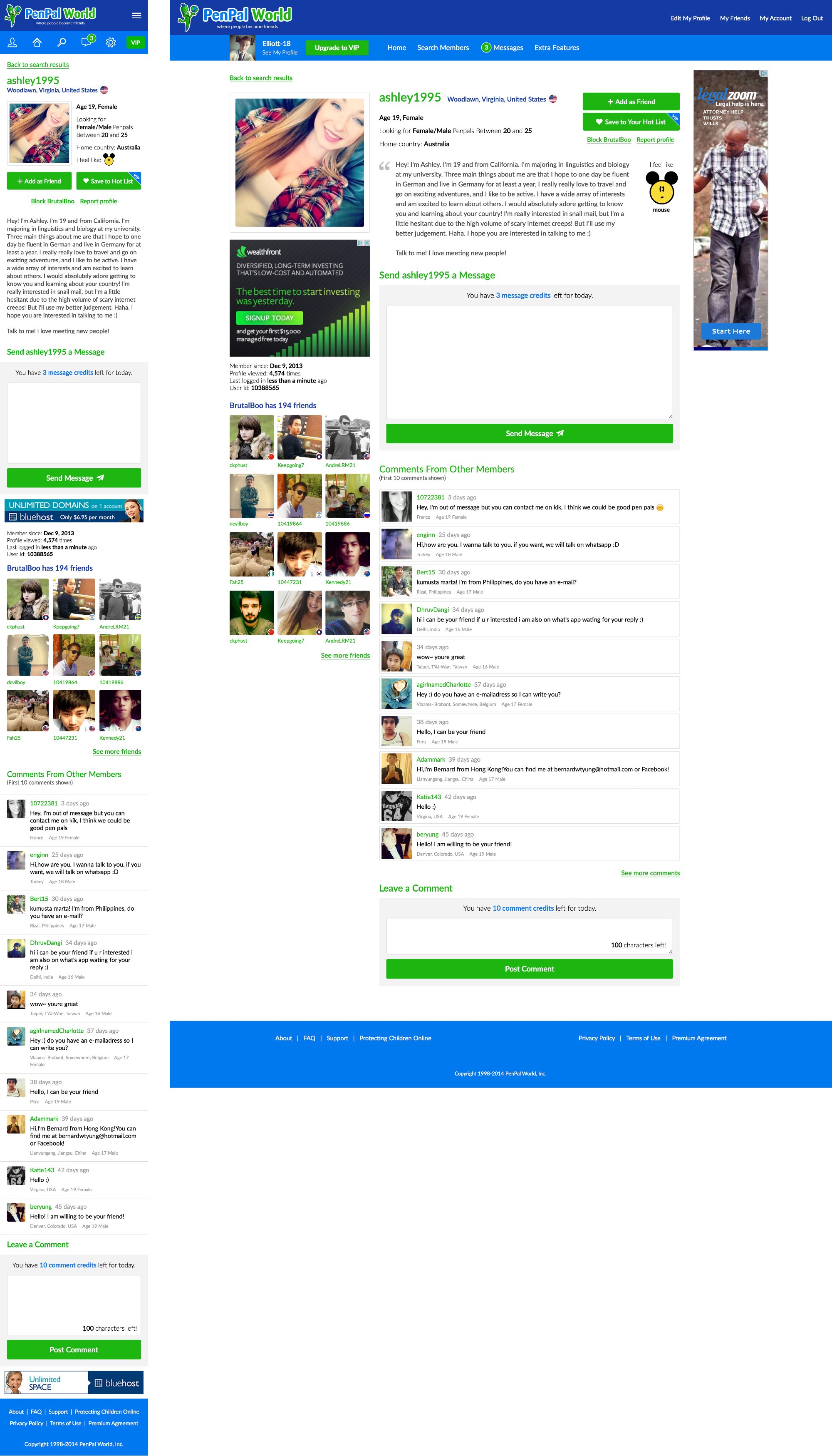
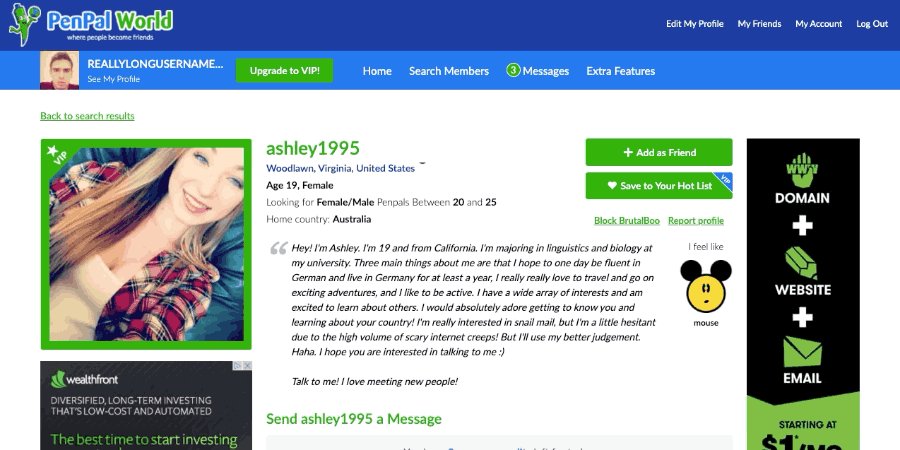
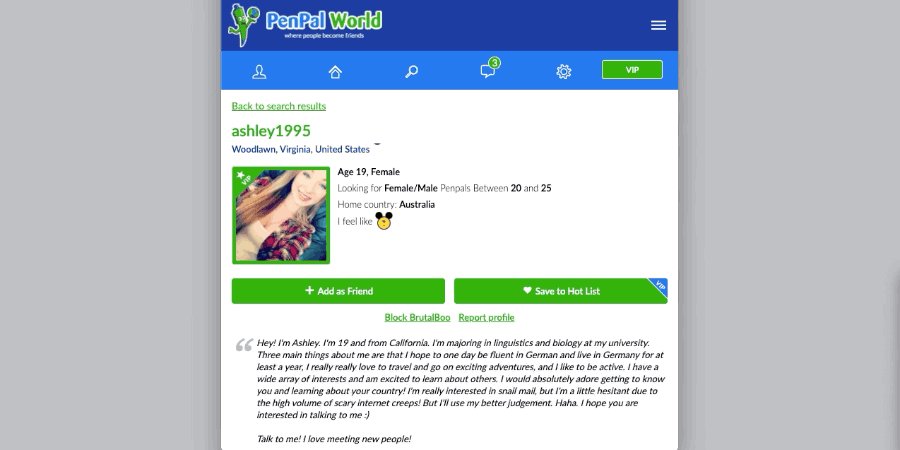
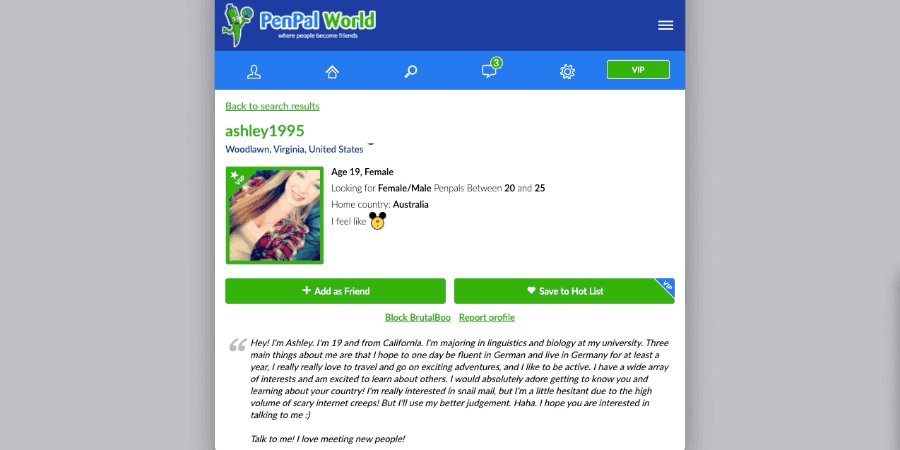
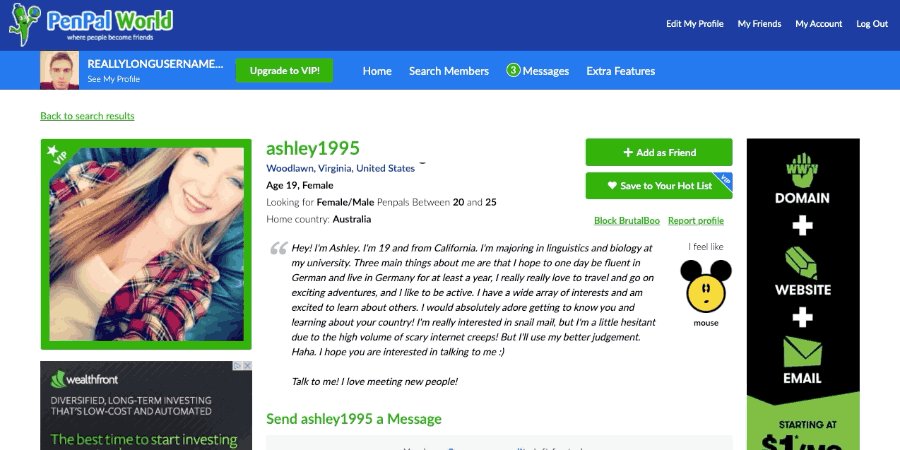
Pen pal profile
The profile encouraged writing back and forth with a large message field and a thread of public messages from other members.

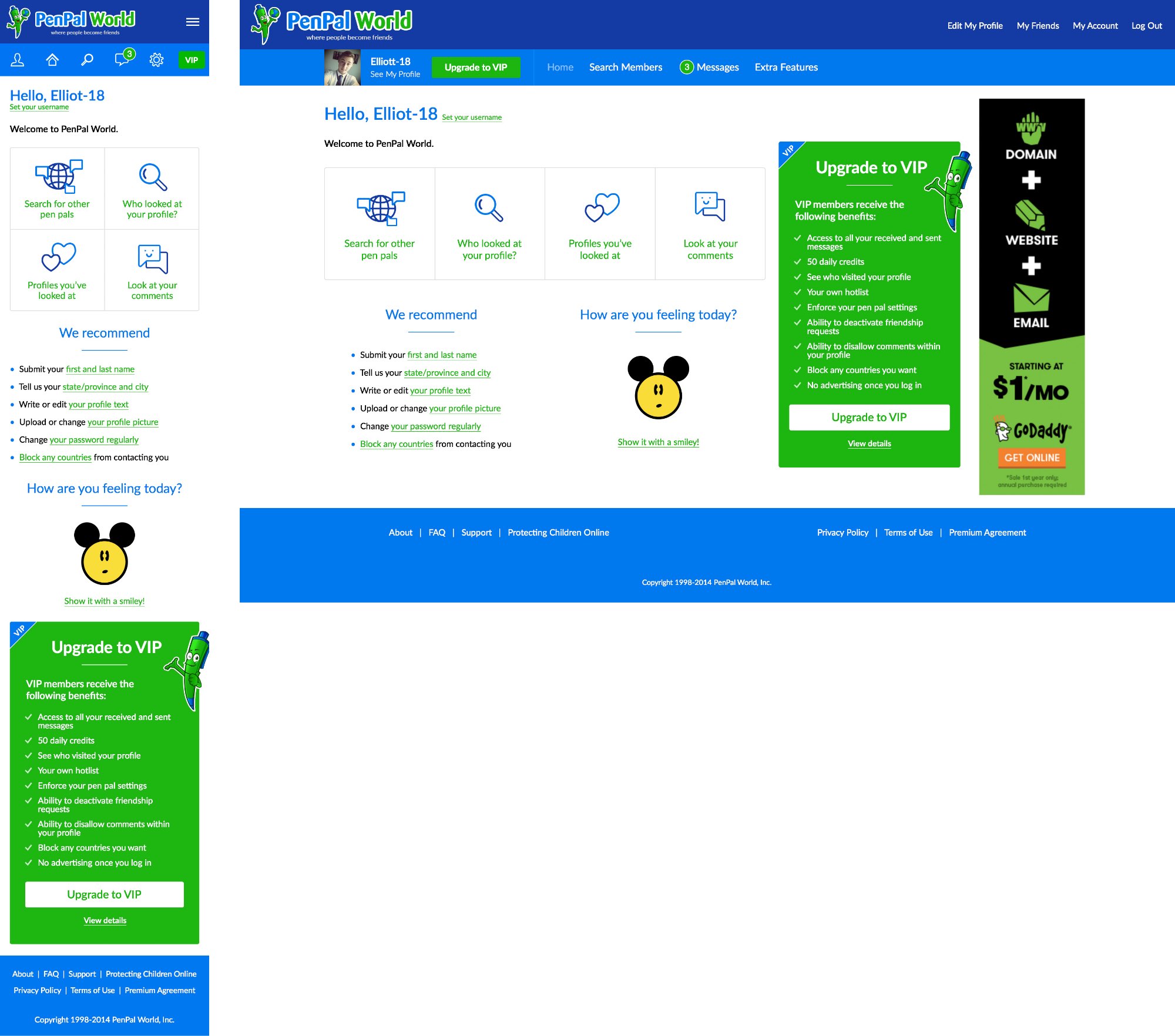
Your dashboard
A grid of buttons assisted with the most common user tasks.

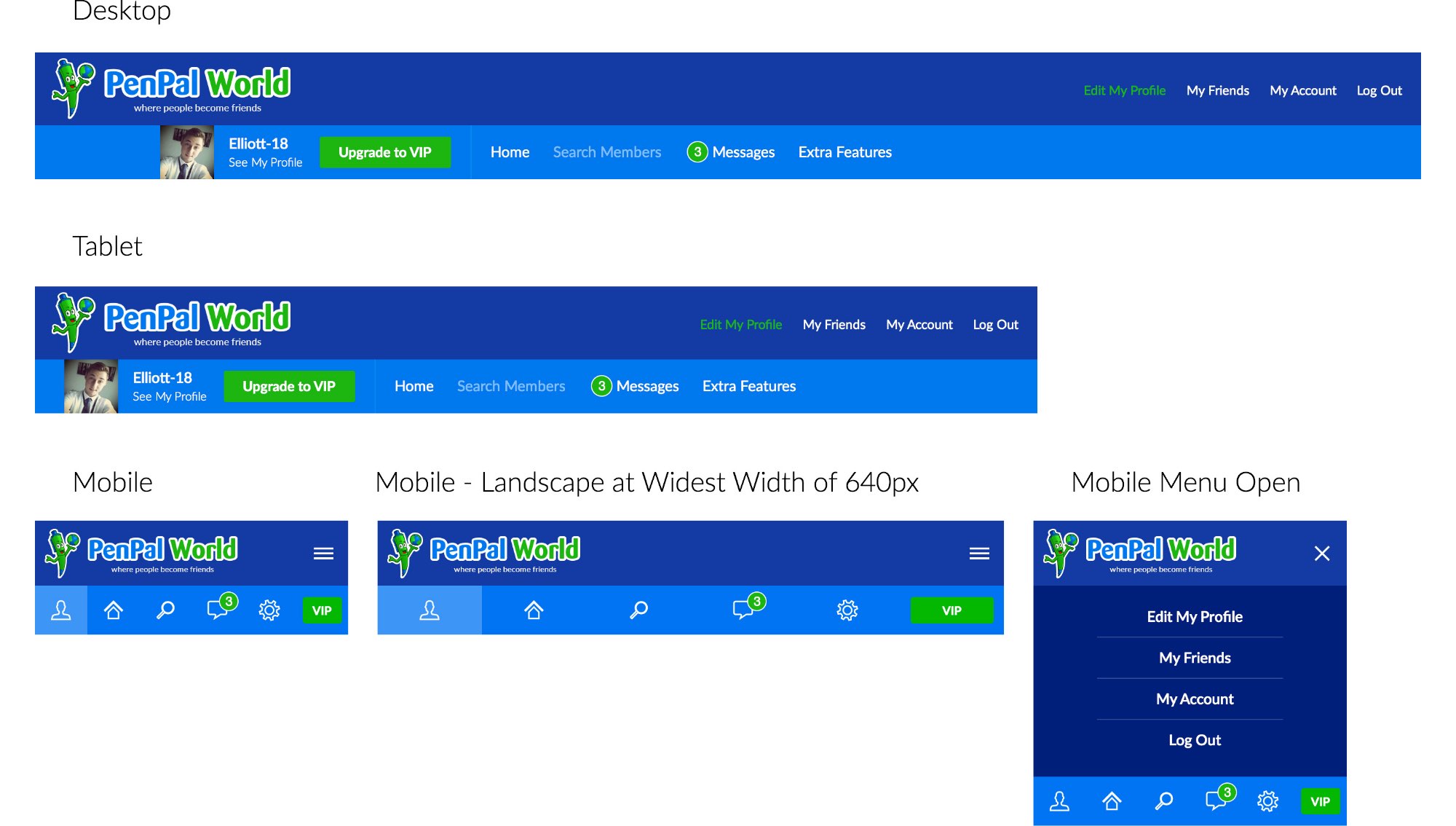
New header
The new header was optimized for each device, with desktop employing text labels and mobile displaying a more app-like menu bar.

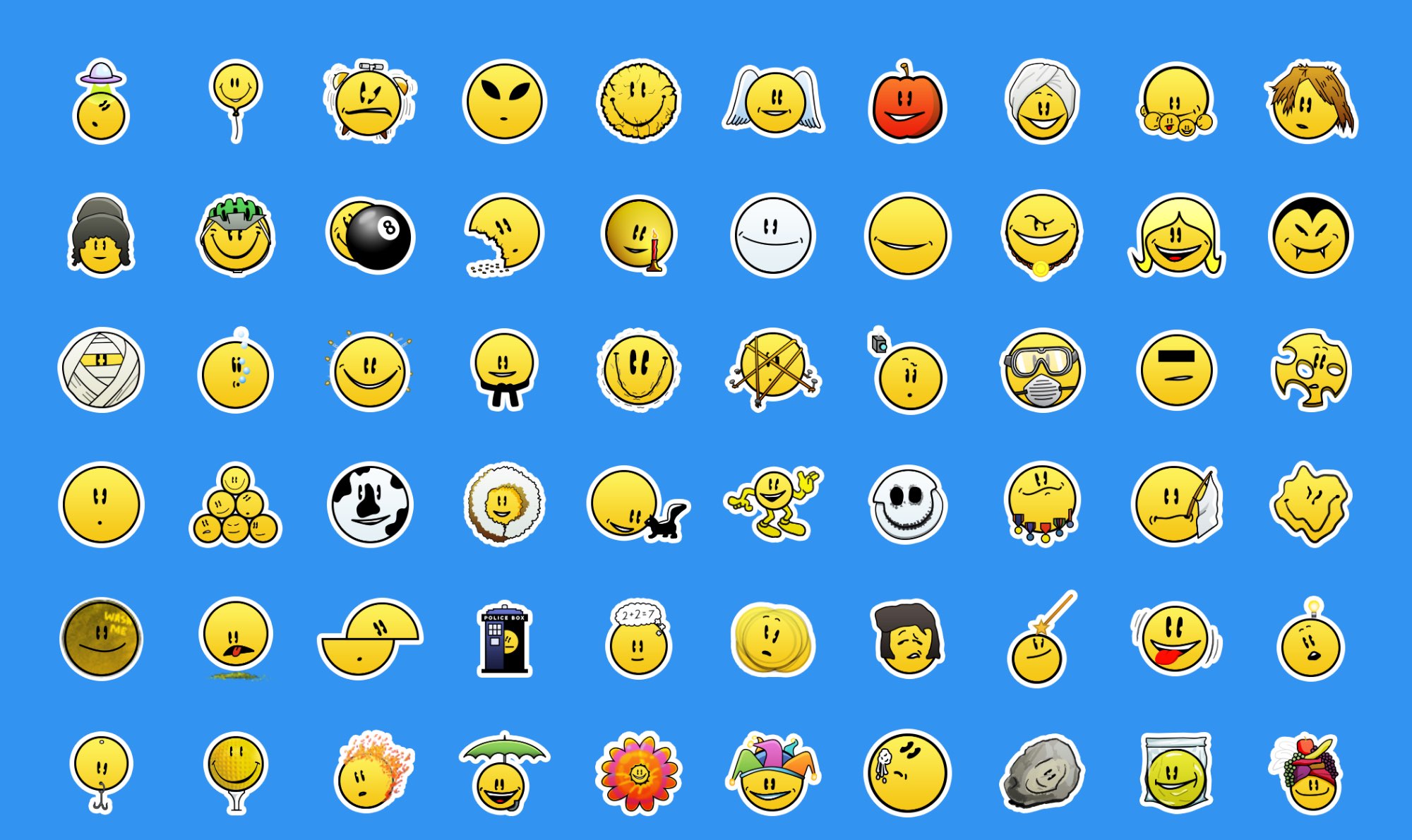
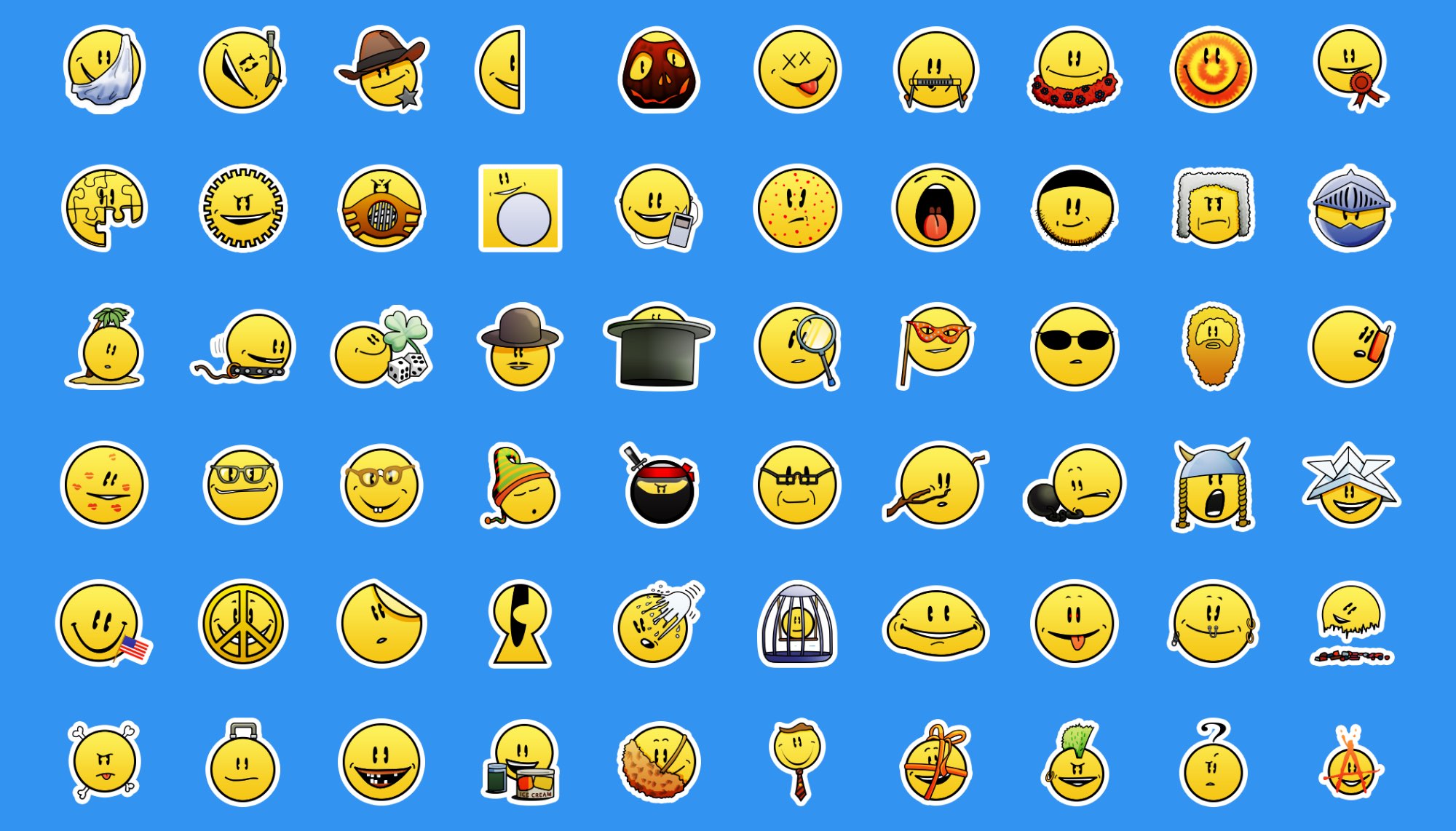
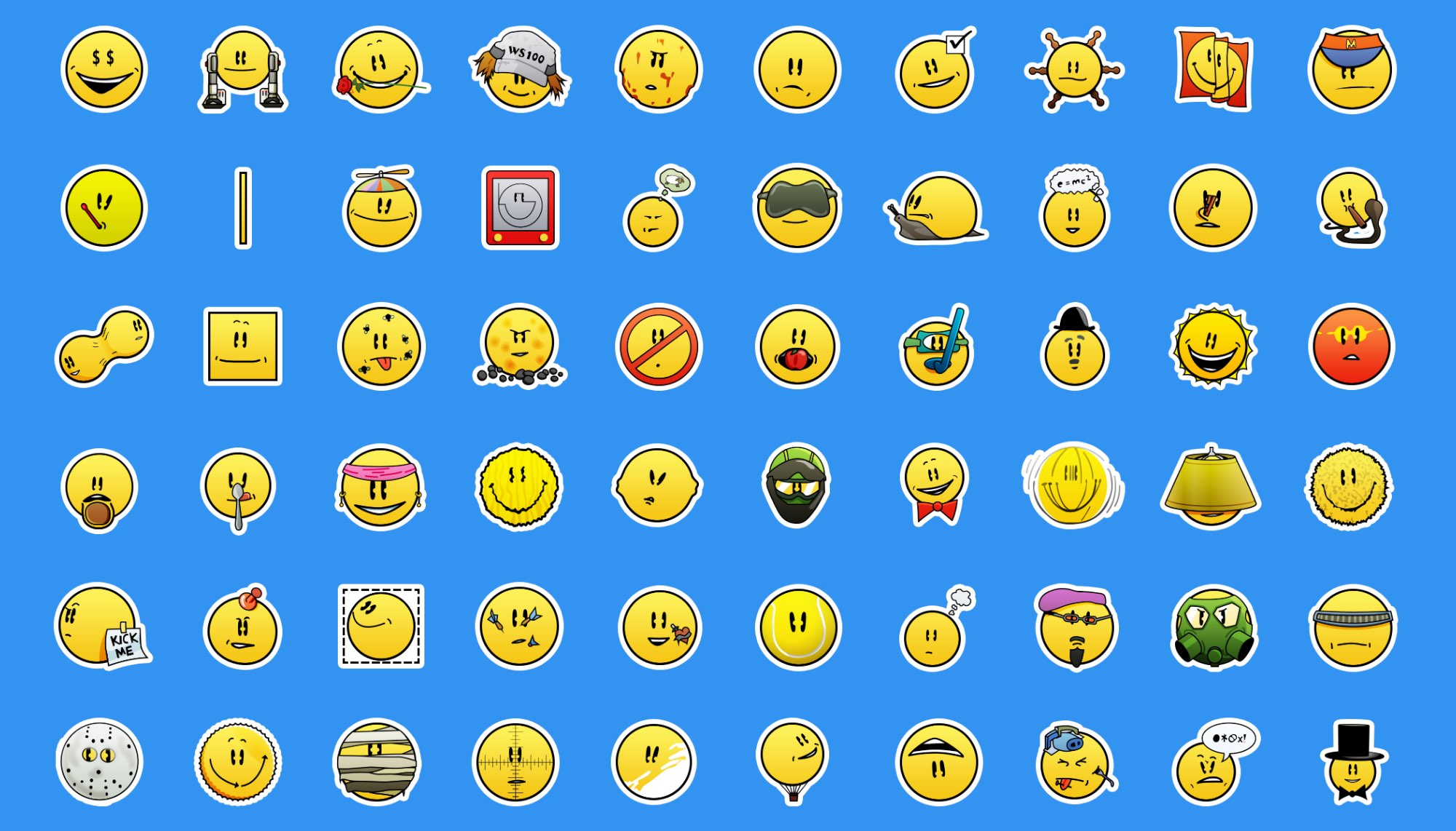
Illustration
I even recreated and vectorized every icon from scratch to future proof all icons for any resolution, with a final tally of 230 icons.




Front-end development
I wrote all the HTML, CSS, and JavaScript, tested across all browsers and devices including iOS and Android.
(touch on responsive)

Fully responsive
Every detail was built with fluid responsiveness in mind with seven breakpoints to allow fine variances where needed.

Outcome
The site owner launched the new design coupled with a completely re-written back-end, with the new design resulting in an 800% increase in sign ups. Unfortunately, the new back end could not support the weight of existing and new members, causing him to revert the site until he can fix it.