
Efficient design and development with reusable components
As we took an iterative page-by-page section-by-section approach to the redesign effort, our design language also evolved from basic building blocks to more robust configurable components.
We partnered with Schwab's engineering team to make sure every component had a coded counterpart and took a conscientious approach to reuse components, only enhancing or introducing new components when necessary.
Starting small
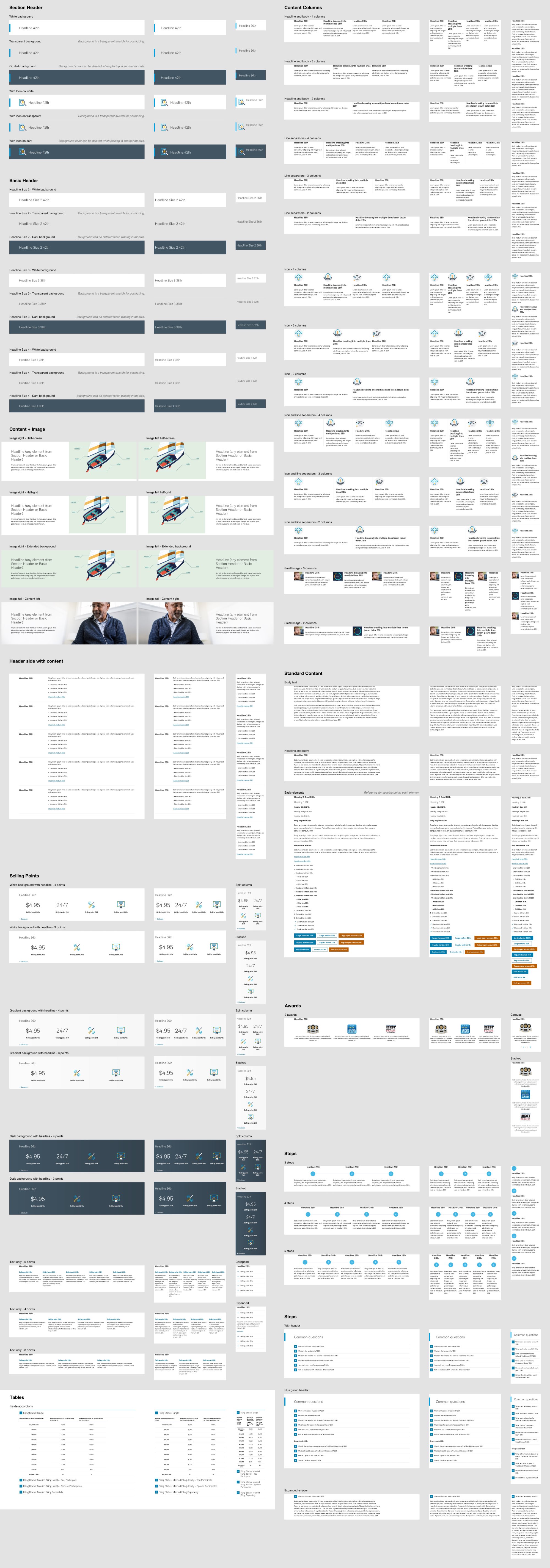
The first set of components included basic styleguide elements and small set of common content modules.




Iterative expansion
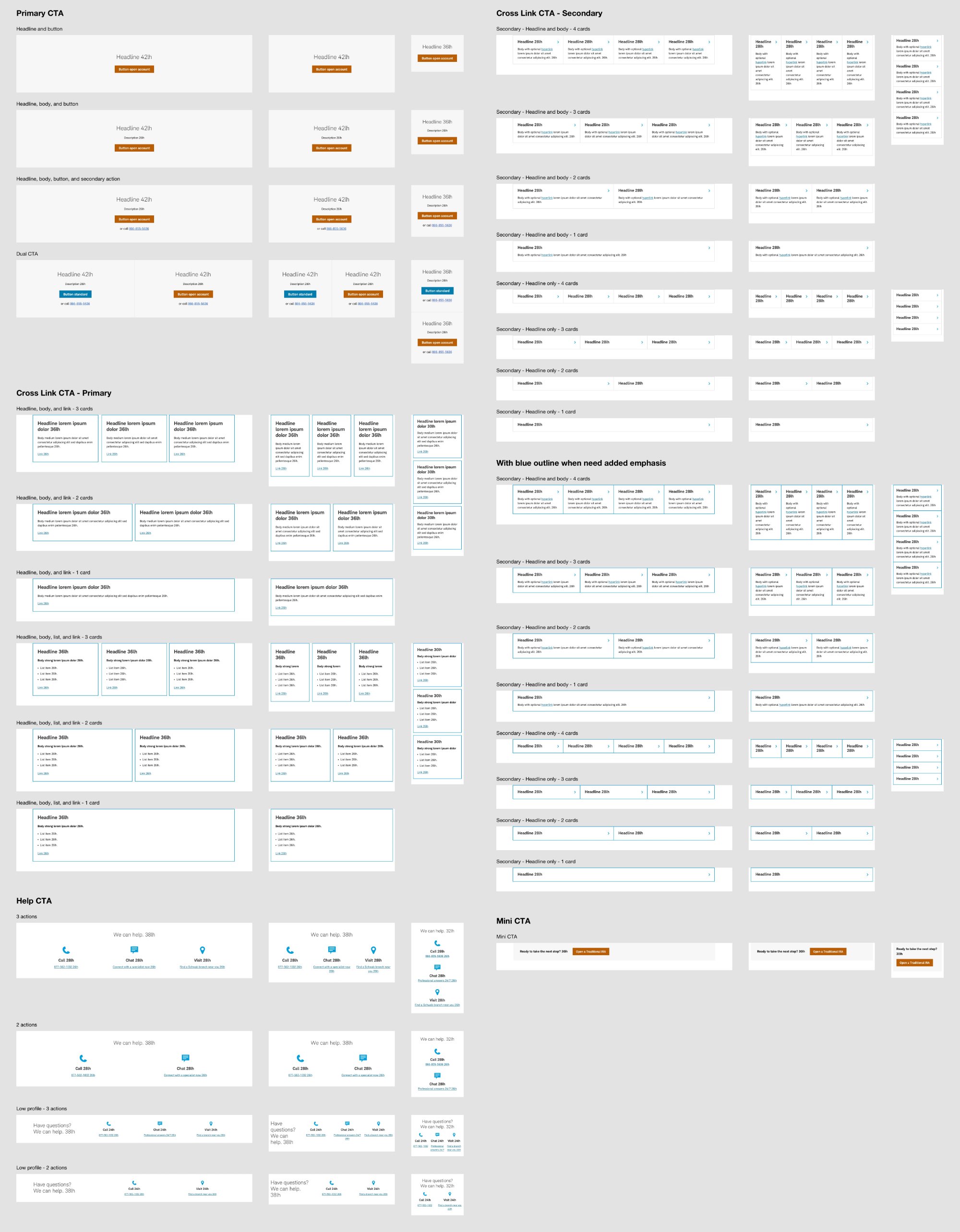
The design system grew as we matured into more complex content and interactions, with redesigned header, pinned navigation, content, portals, and actions.
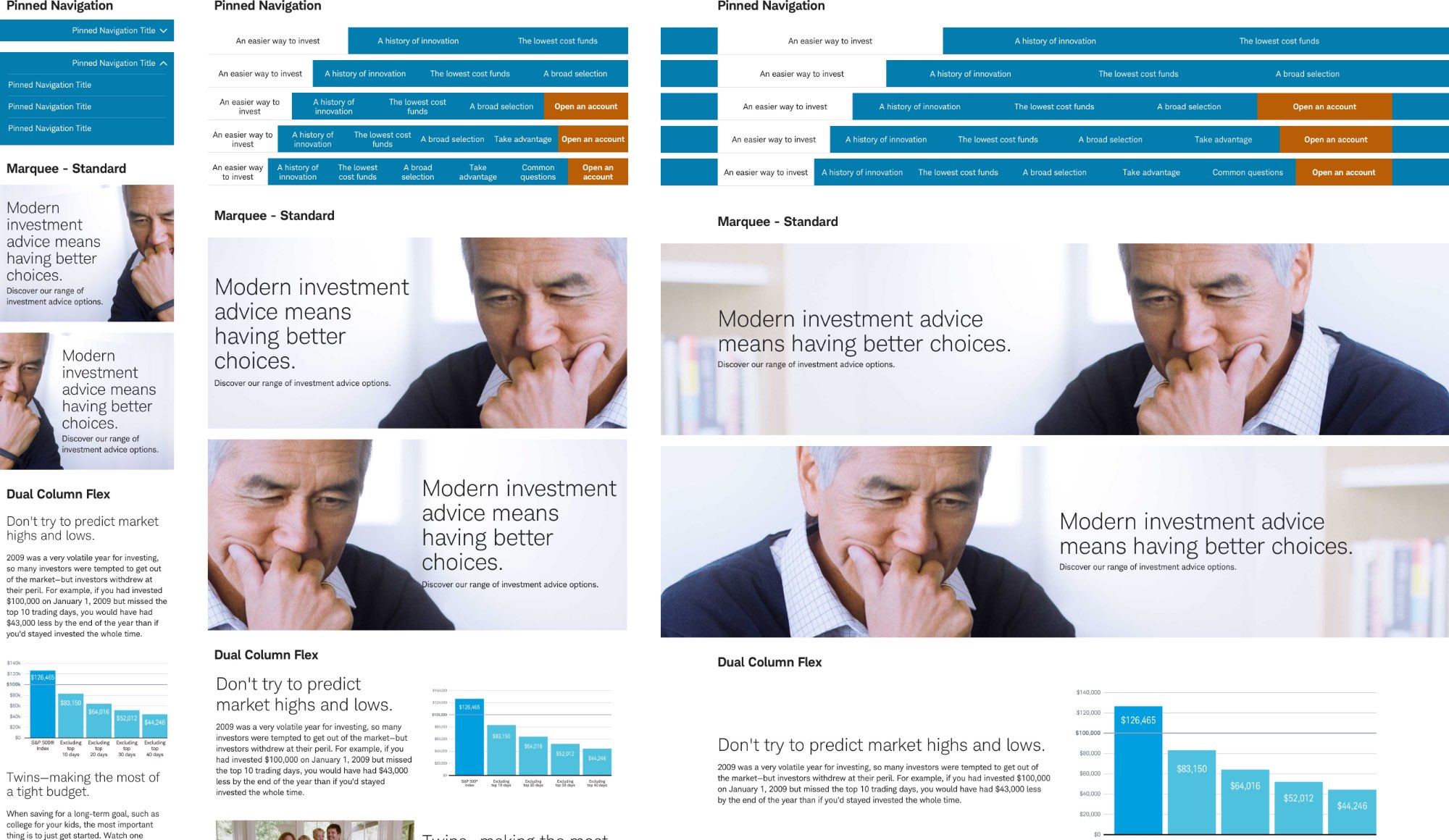
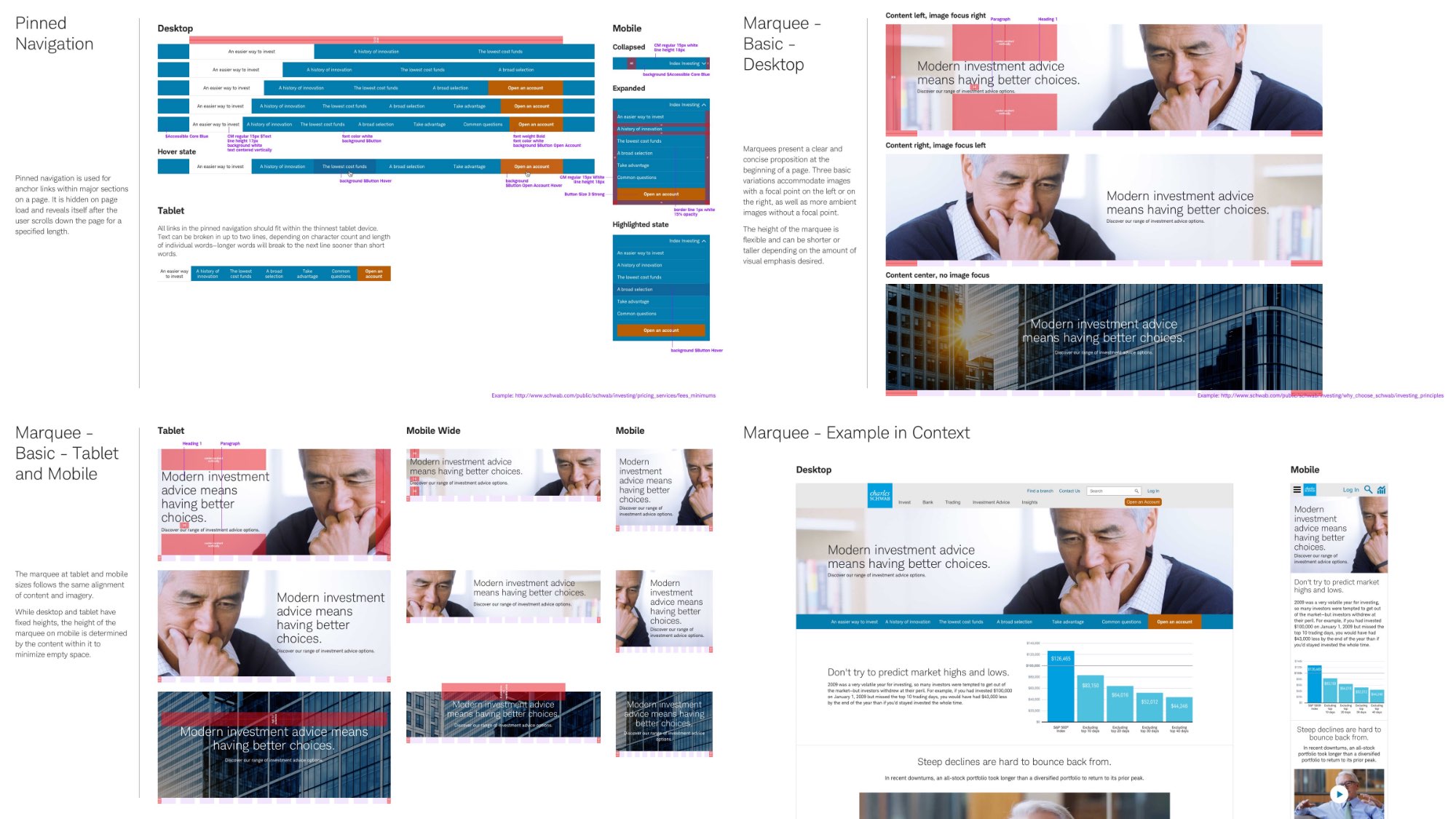
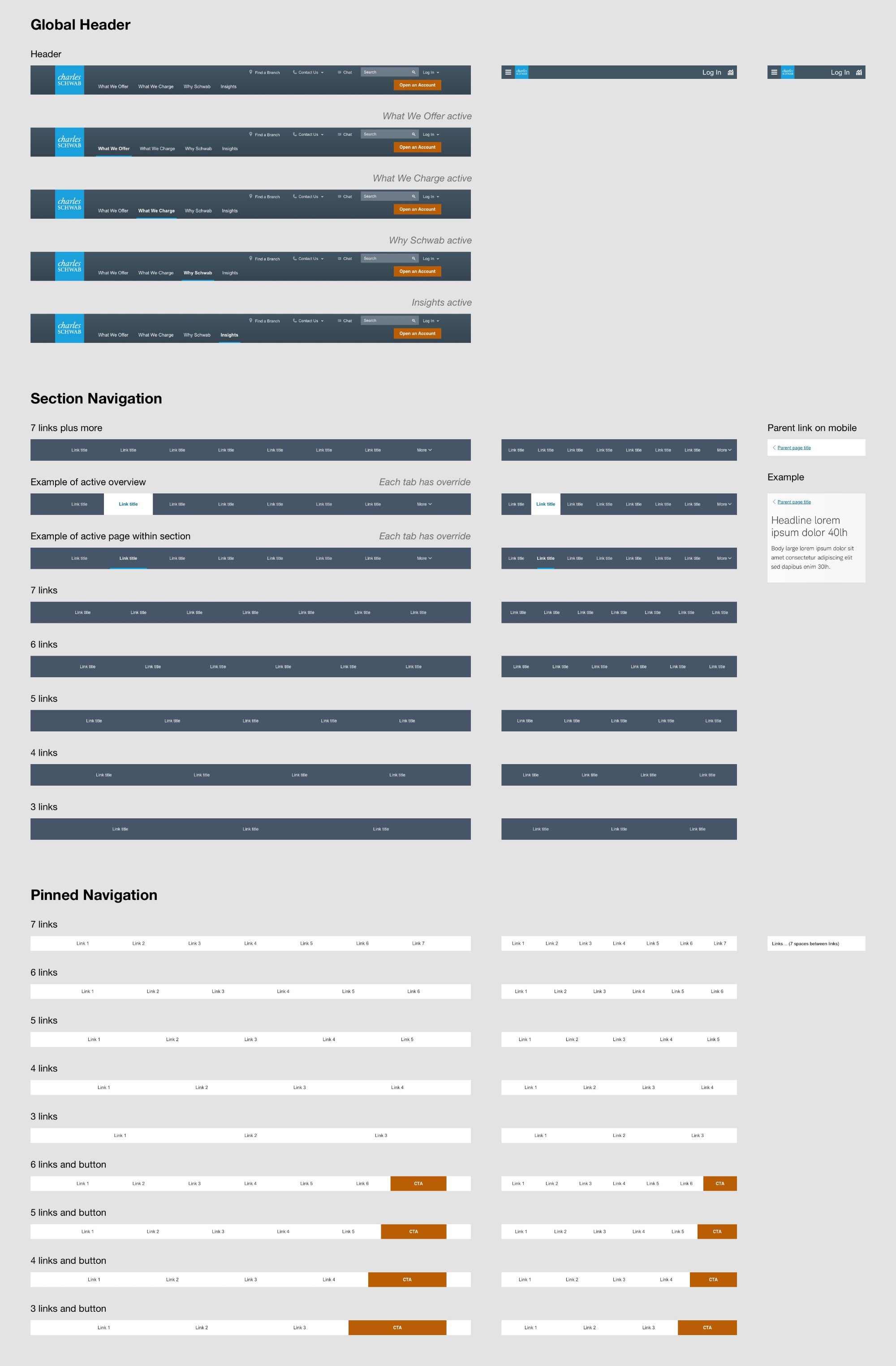
Navigation

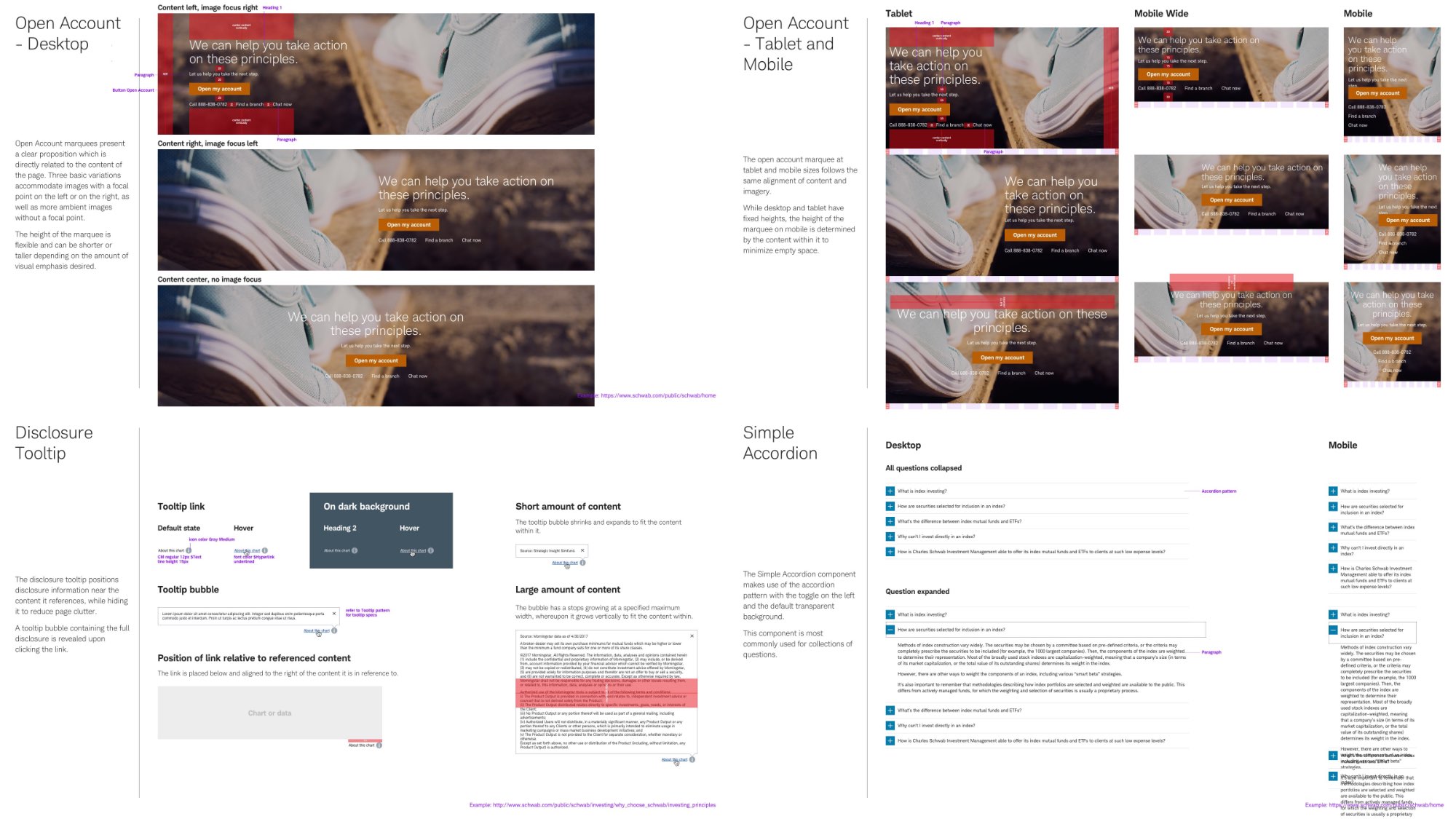
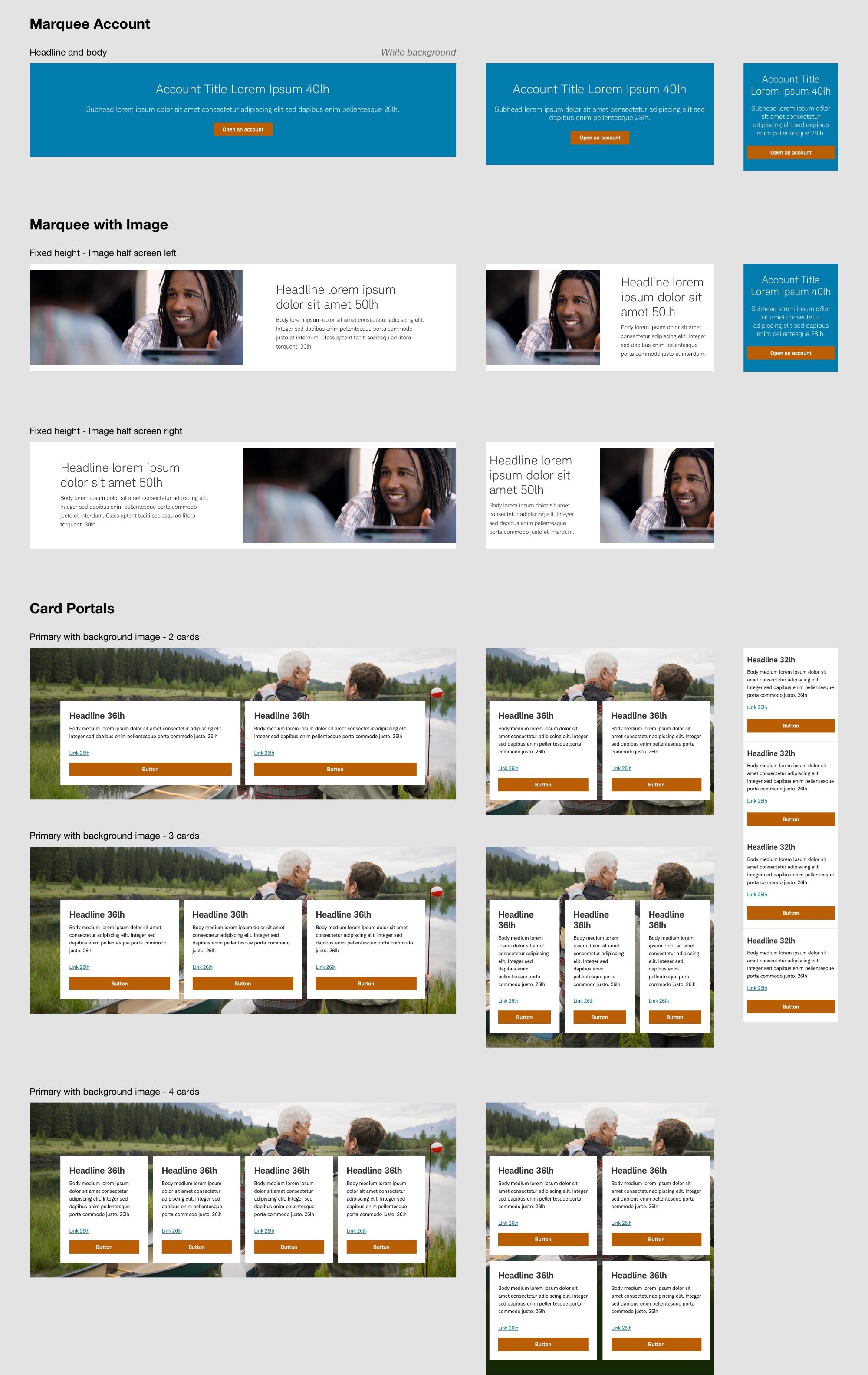
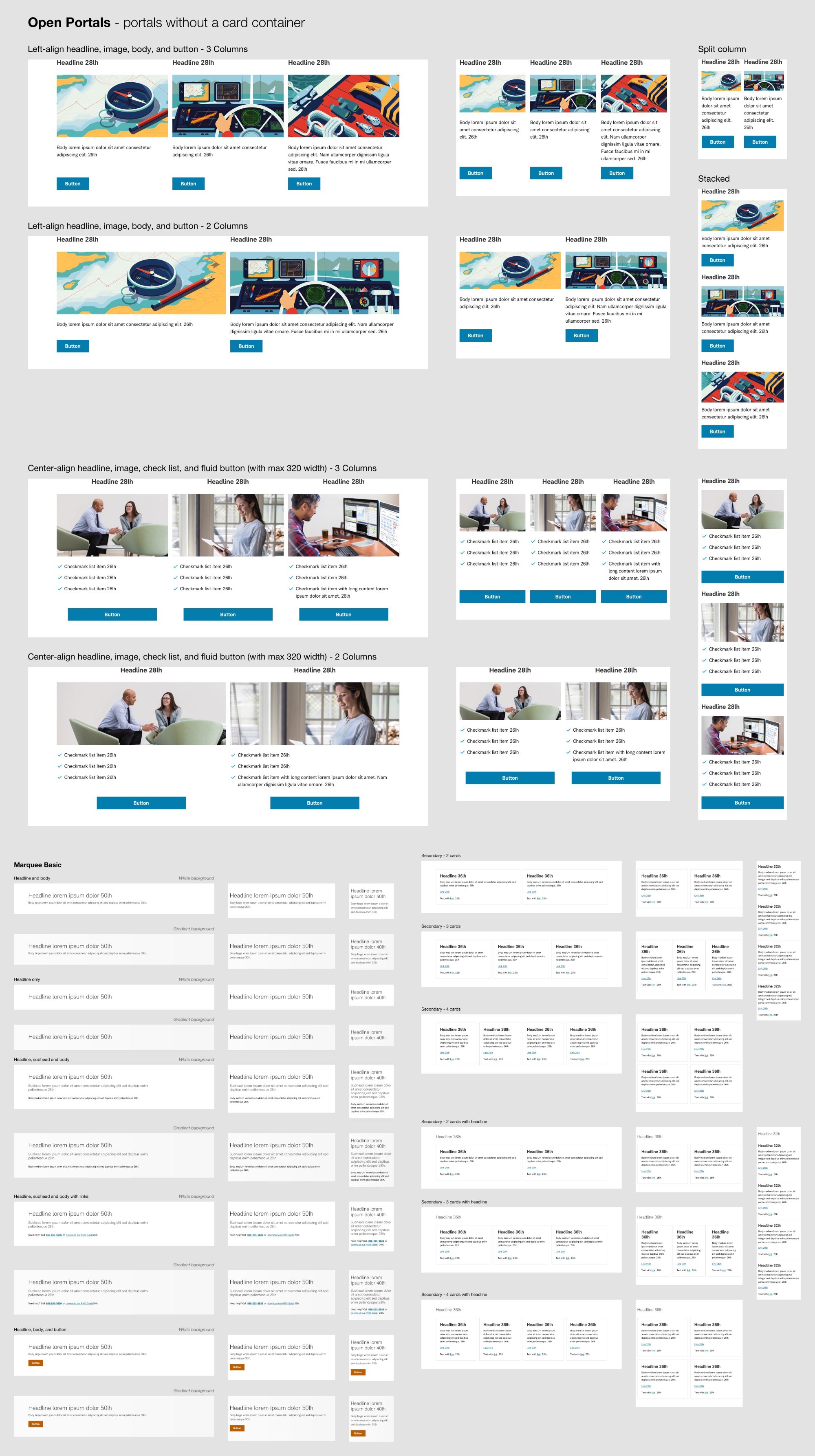
Marquees


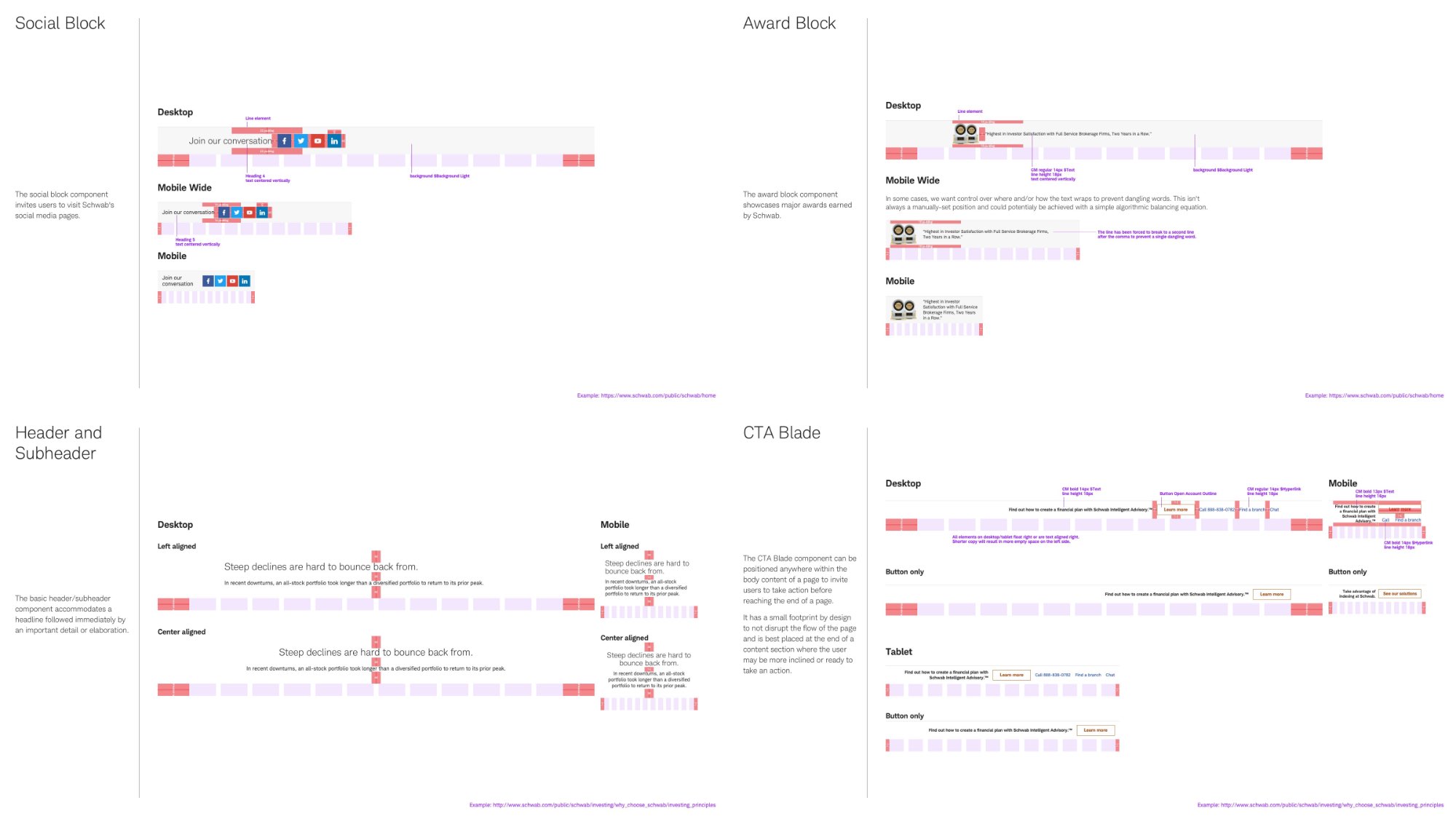
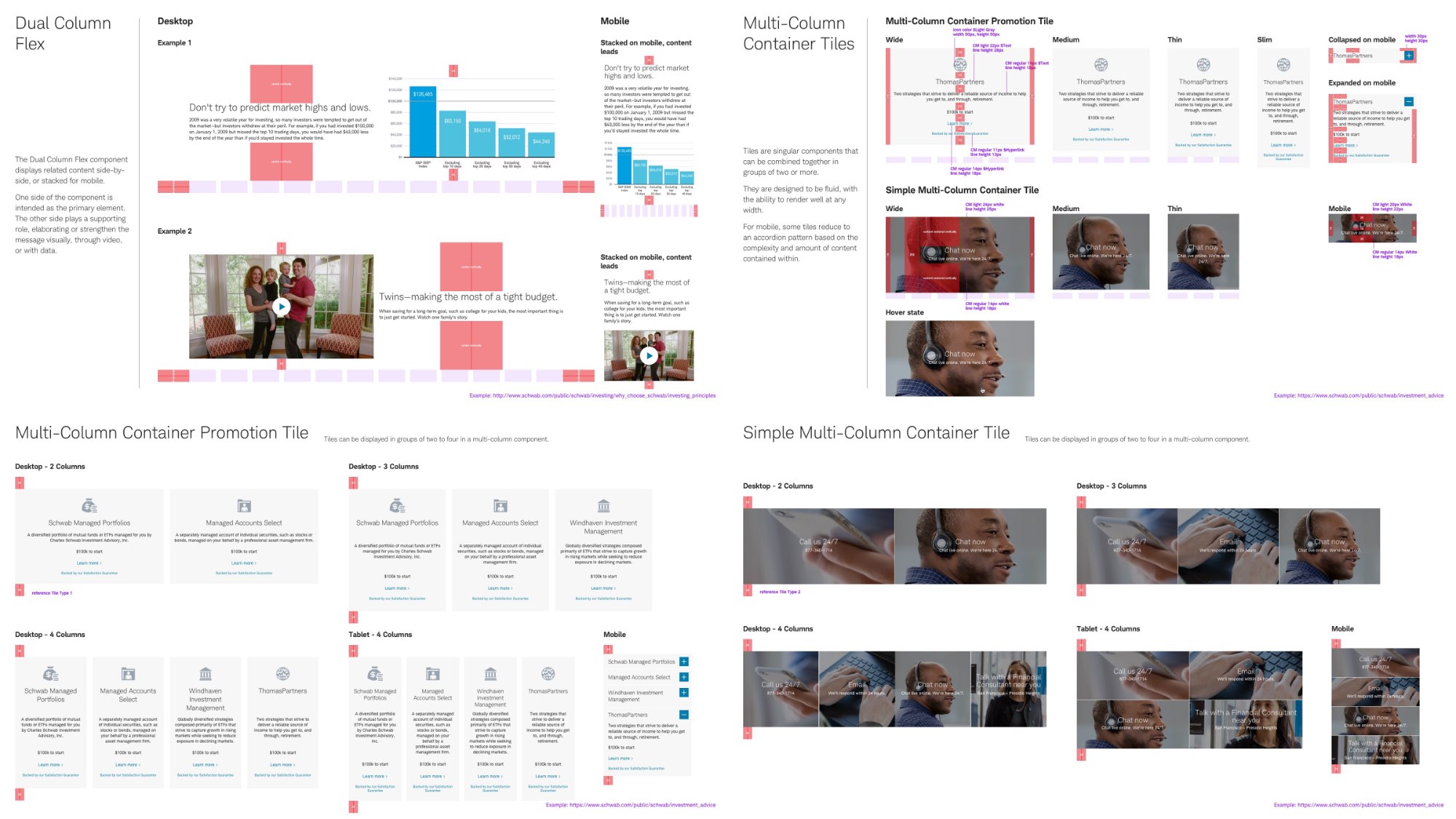
Content

Actions

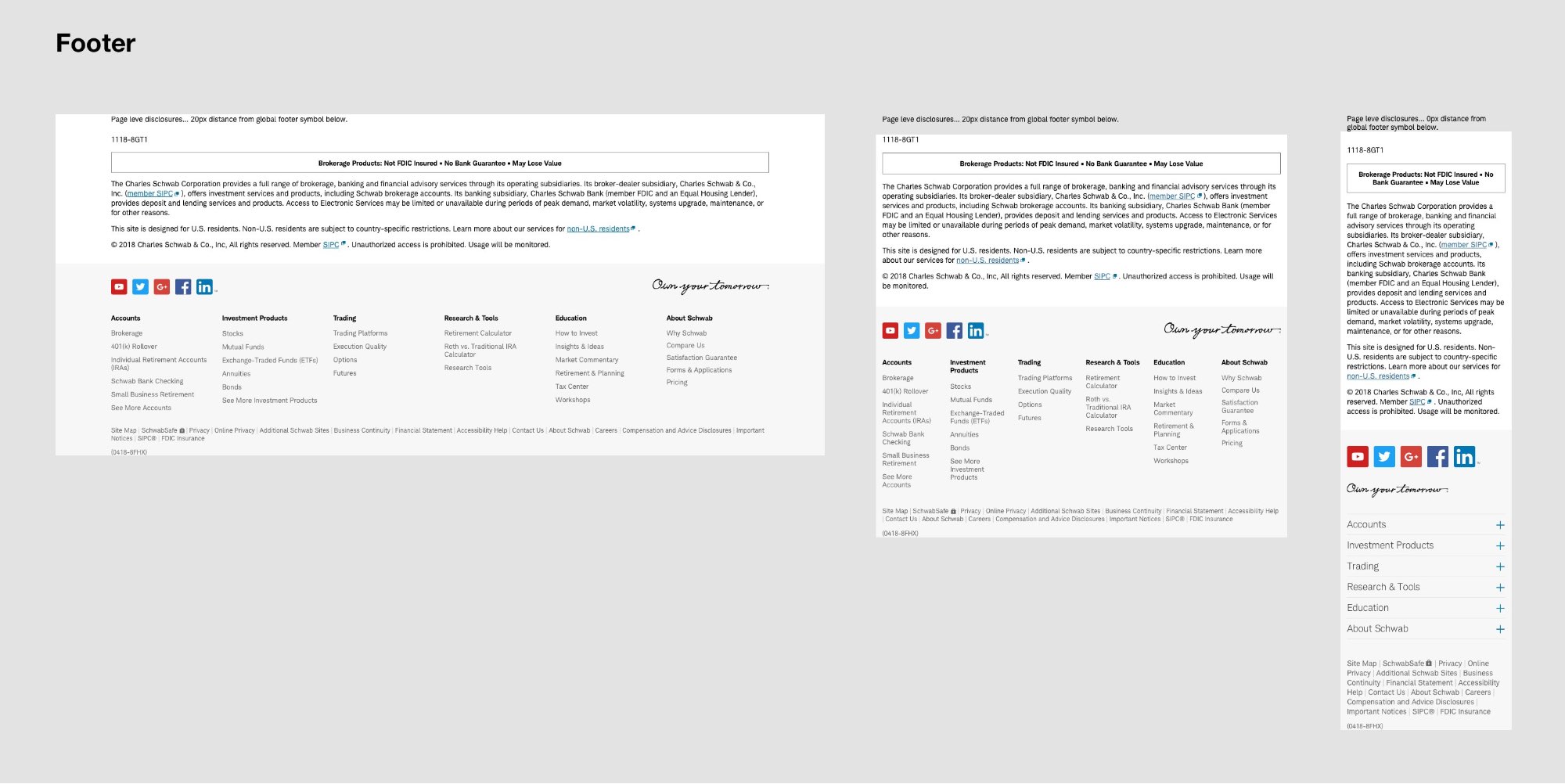
Footer

Outcome
The system served an exponential curve of efficiency with each redesign section as more and more components could be repurposed to rapidly construct new pages and templates. Handoff to development also grew faster as specs were only required for new or enhanced components.
Continue to the next project to see a sample of the designs.