
Styling efficiencies of scale across 10 sibling brands on a shared platform
VF Corp's brands were built on the same technology implementation, including CSS built on Foundation. With that in mind, I built Foundation-based components systems in Sketch for each brand with shared structure and naming conventions.
A blueprint
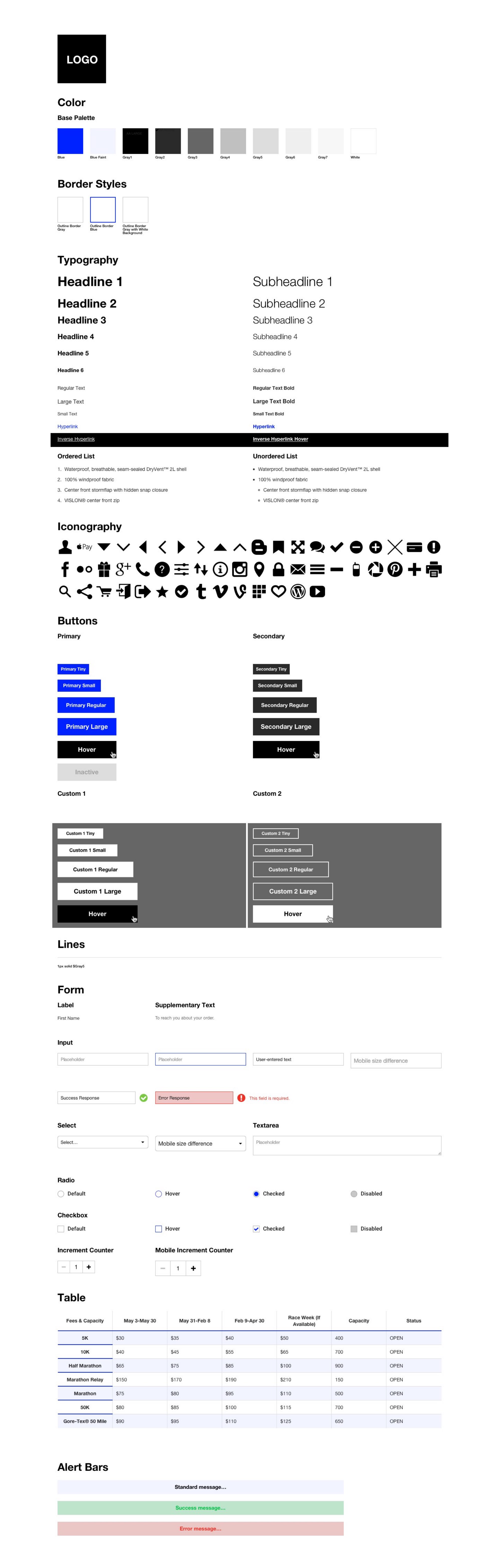
I began with a basic boilerplate to define the overall structure each brand would follow. This also served useful for rapid concept work.

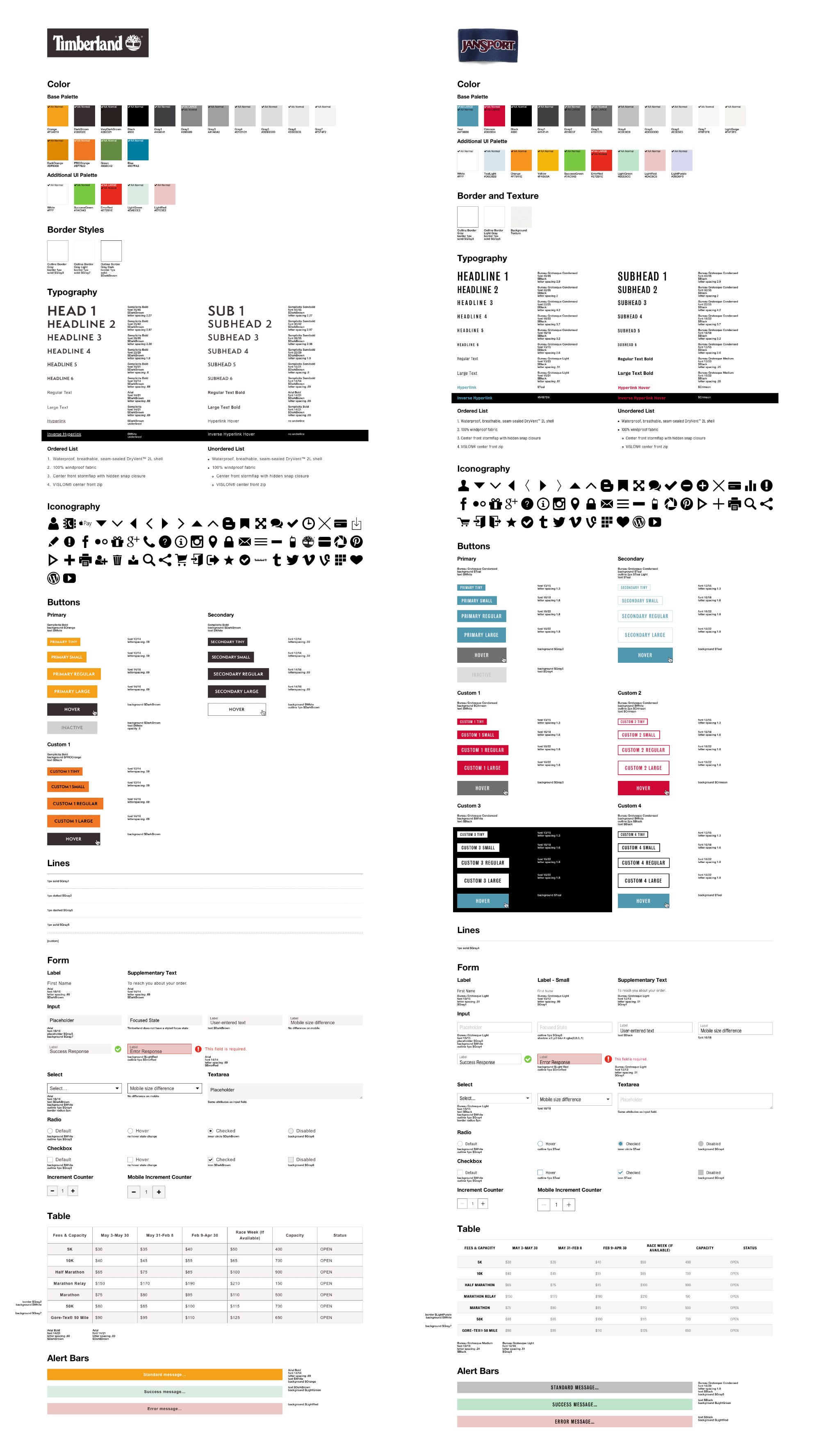
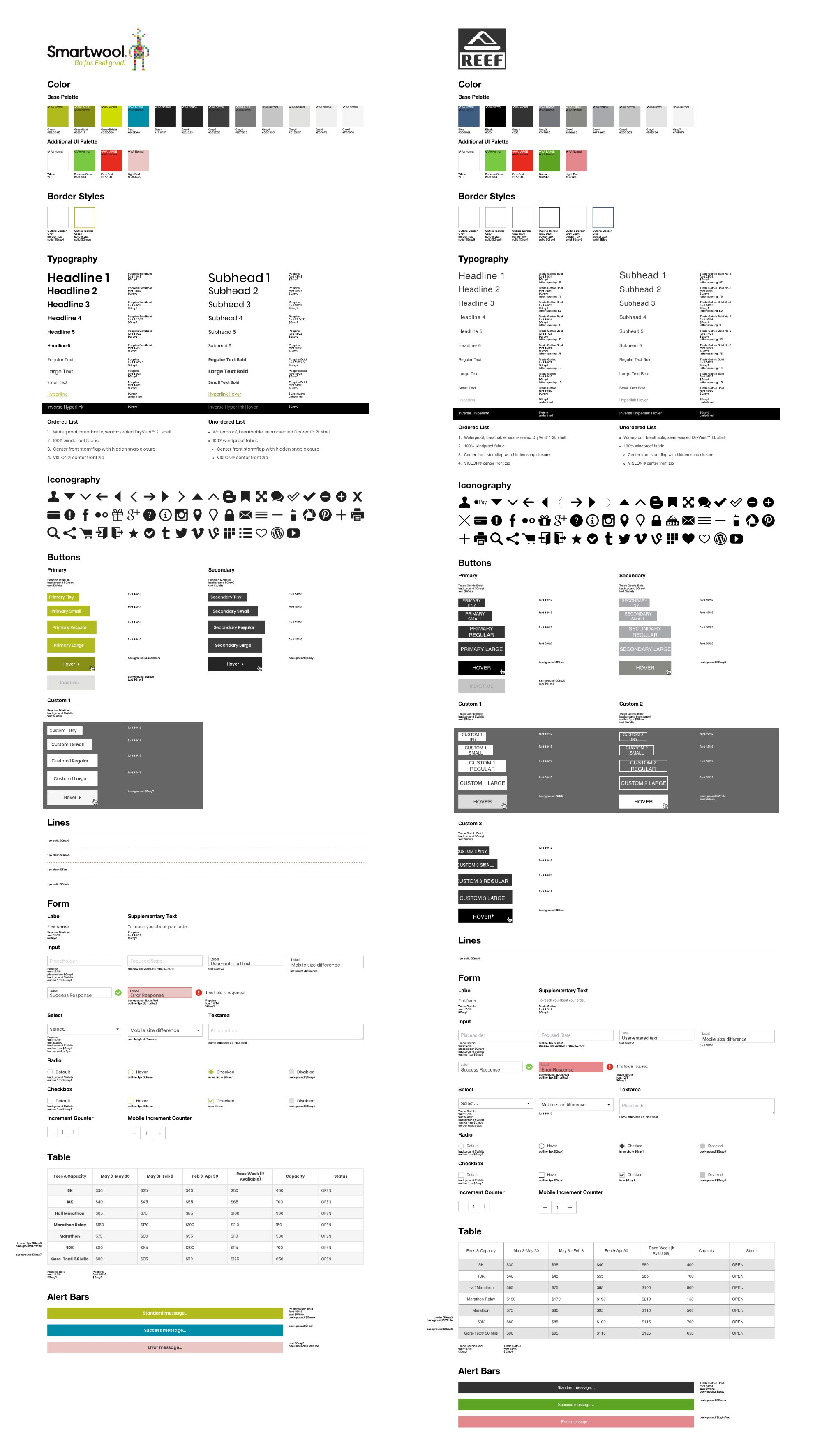
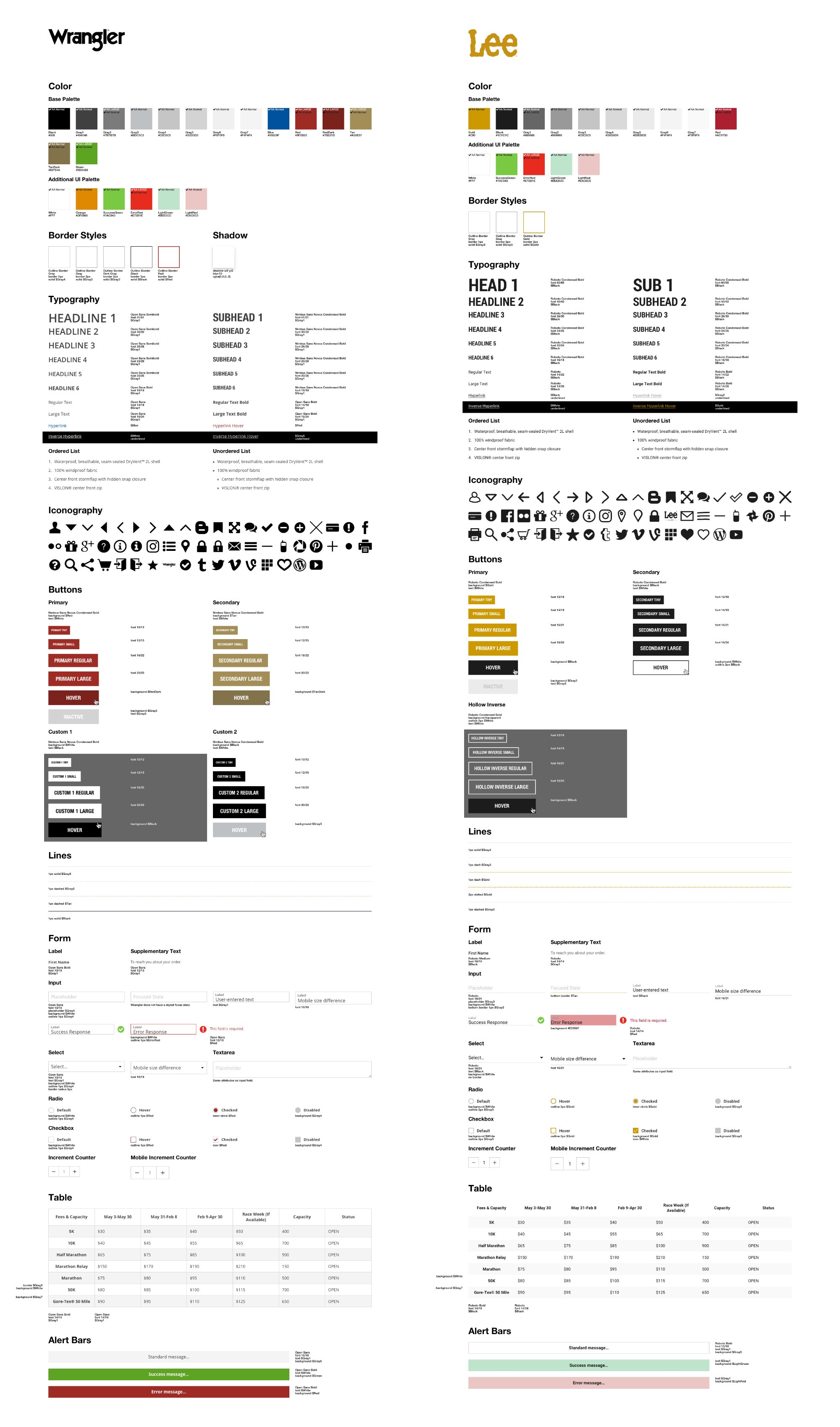
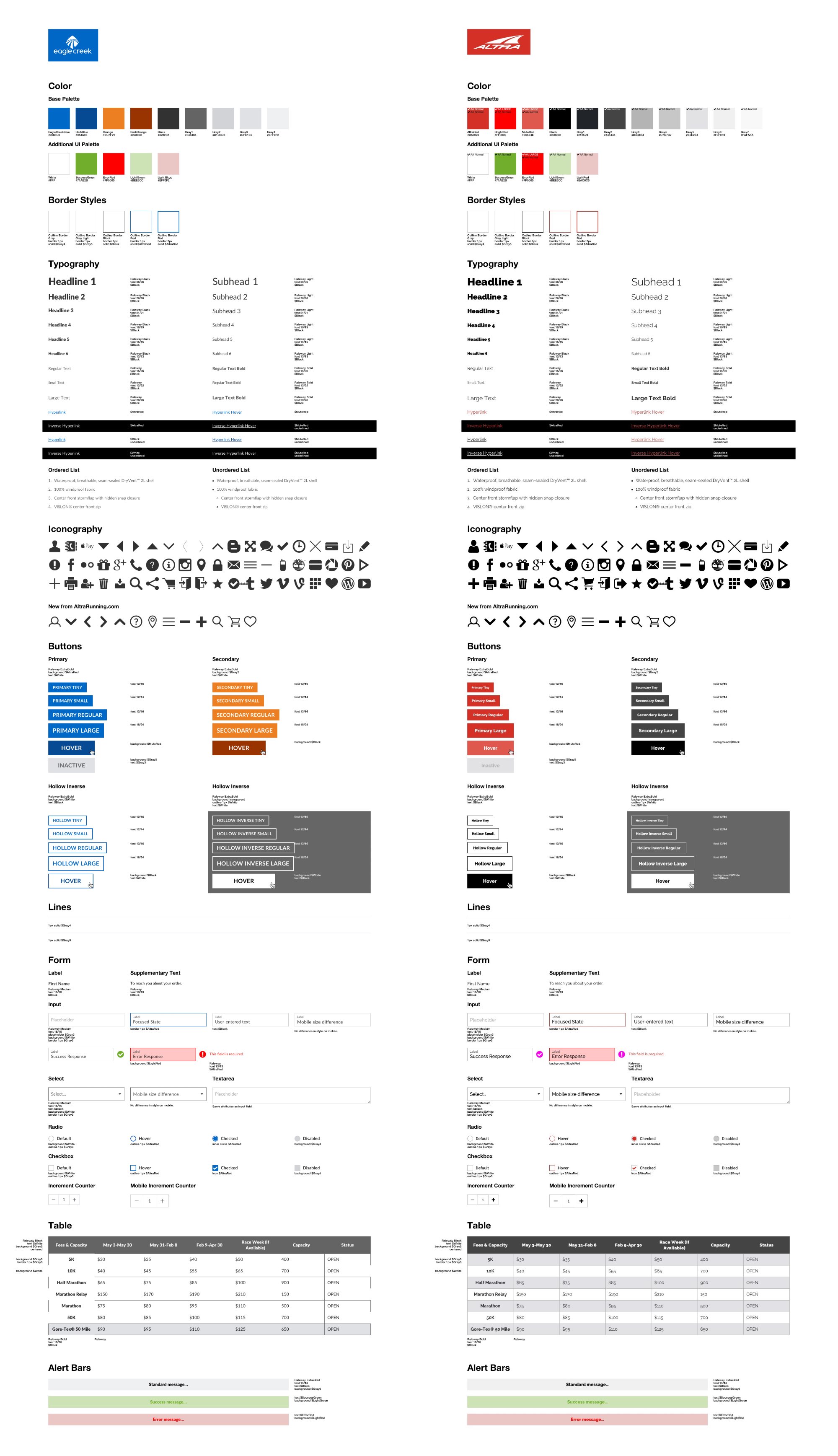
Applied across brands
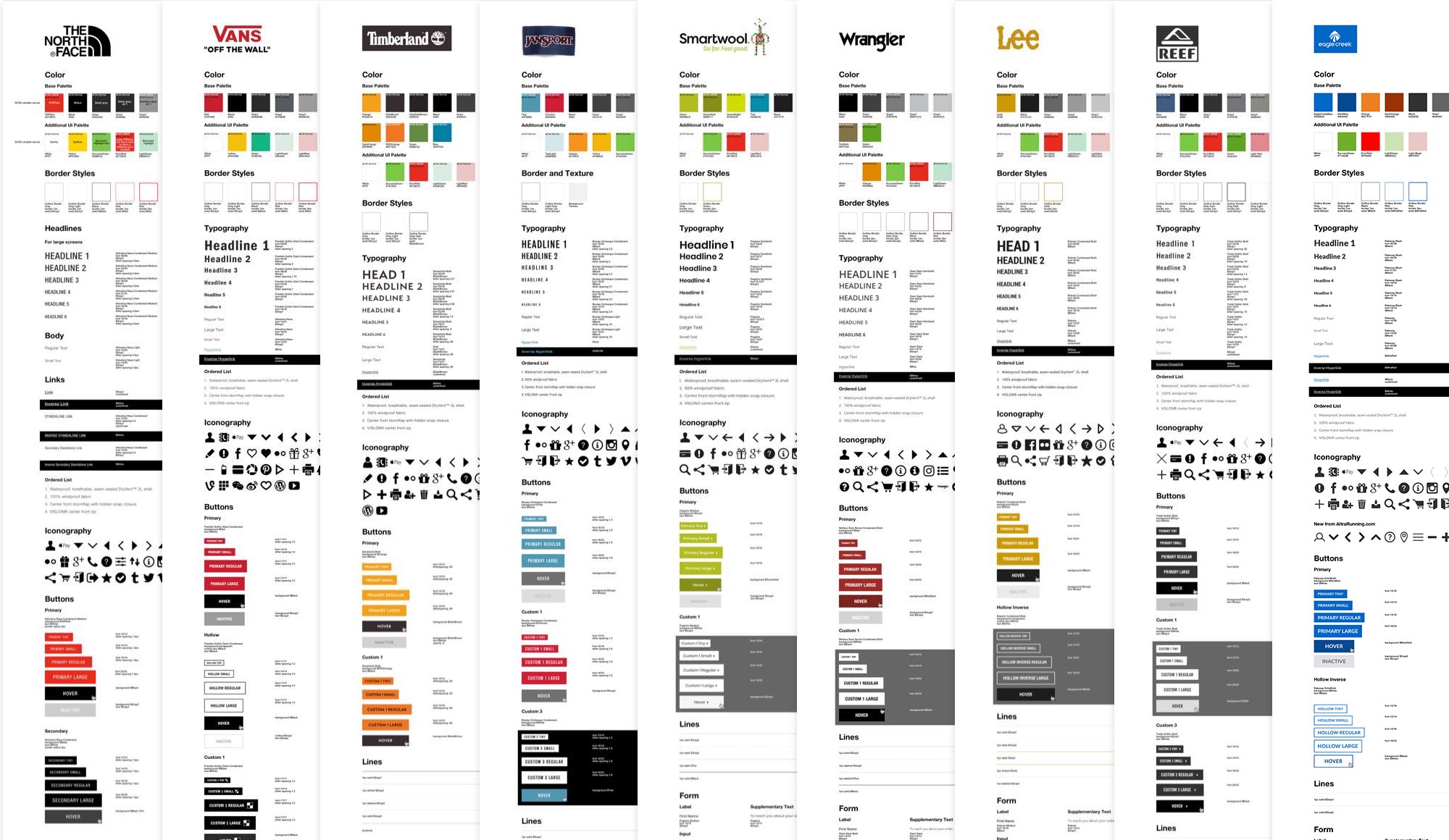
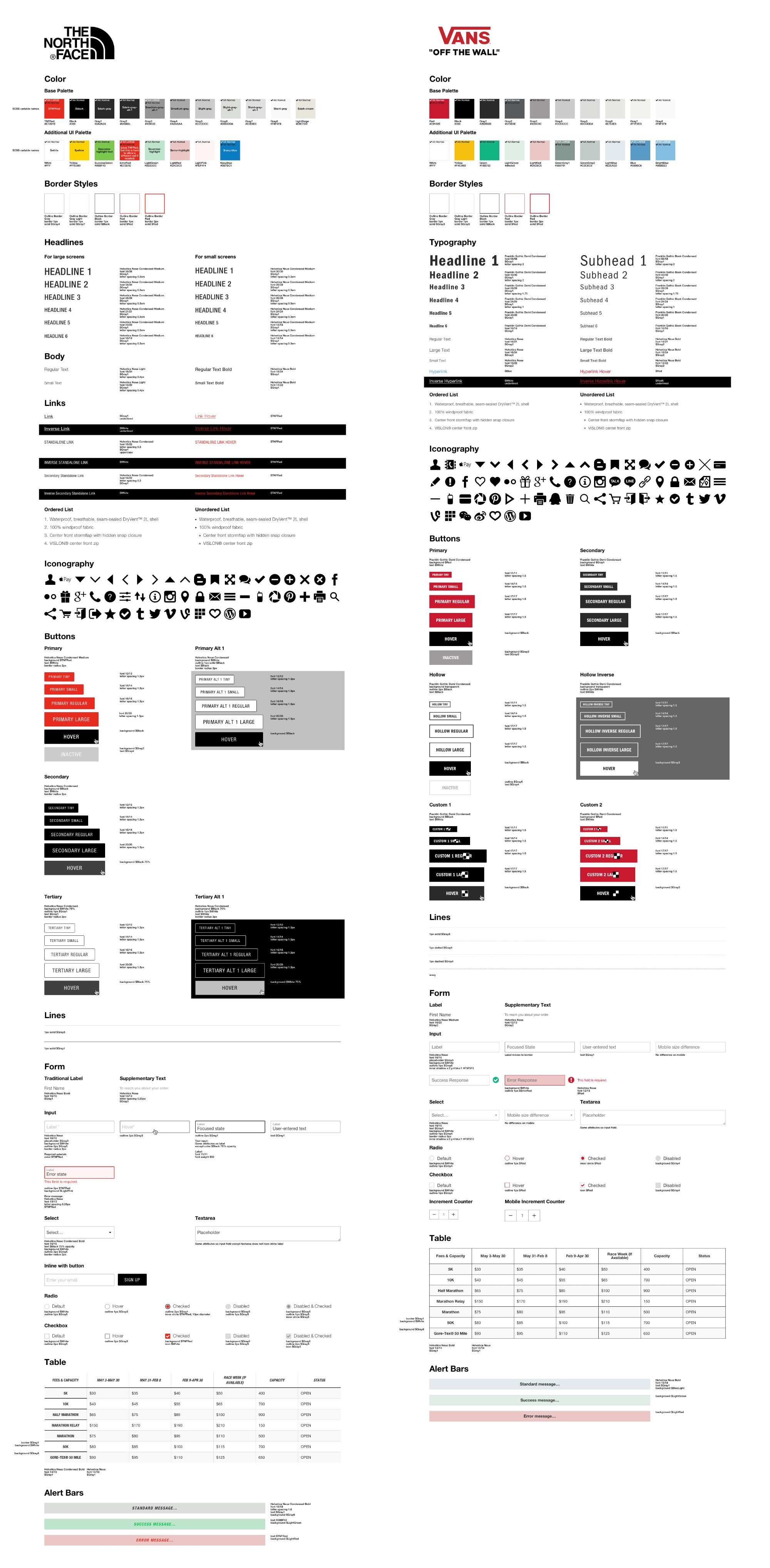
I then applied each brand's style, accommodating brand-specific variances, enhancements, or other needs.
The files were synced across the UX team as shared Sketch libraries, enabling easy access, use, and automatic updates.





Enabling rapid rollout
Because each library shared a common structure, we could rapidly convert any design to another brand simply by switching libraries.
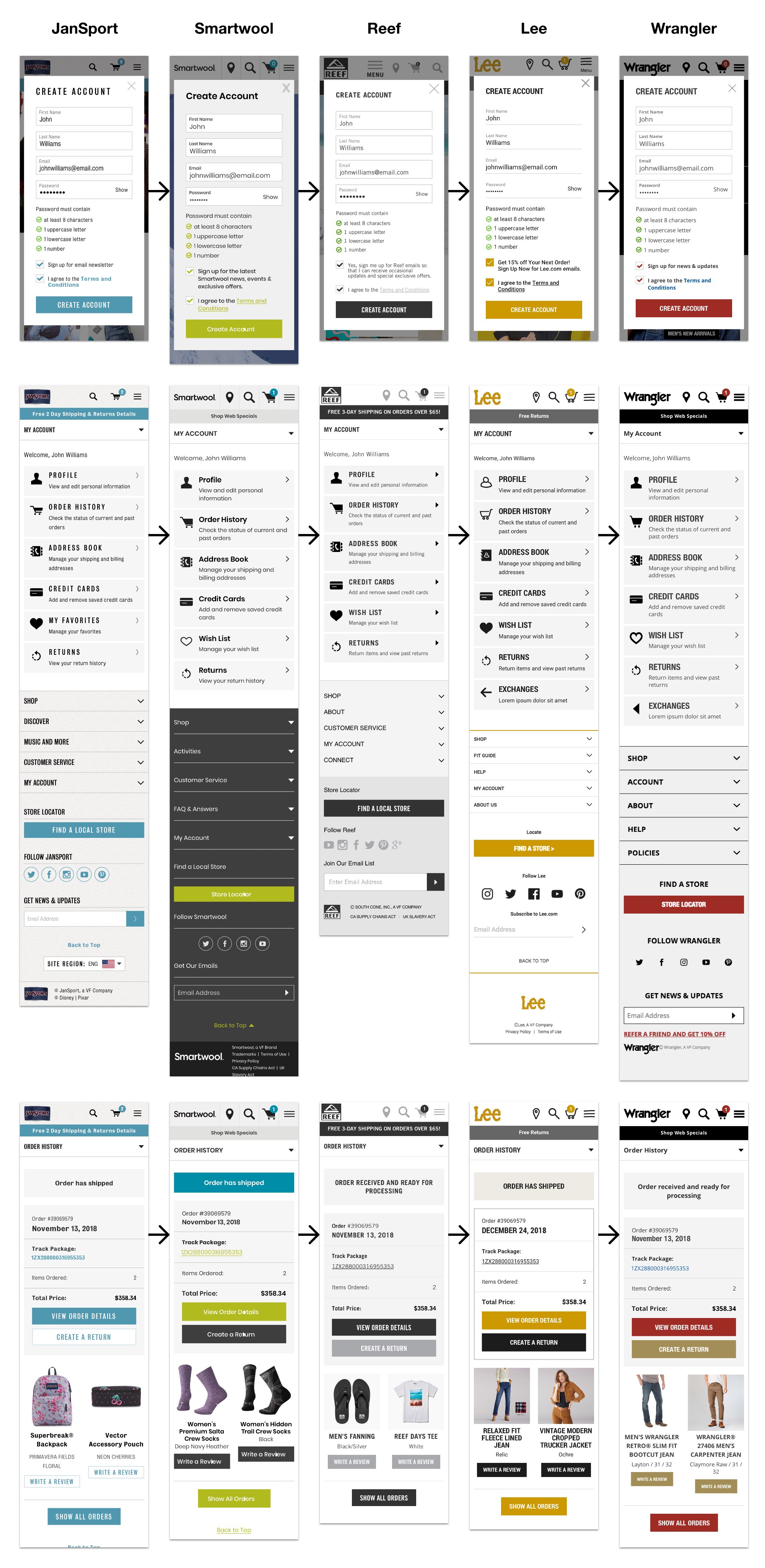
One major example, was when we redesigned the My Account experience across five brands. Each set consisted of 46 screens for both desktop and mobile, totaling 230 across all brands. An astronomical amount of time was saved by applying the library switch method.
Below is a small sampling.